

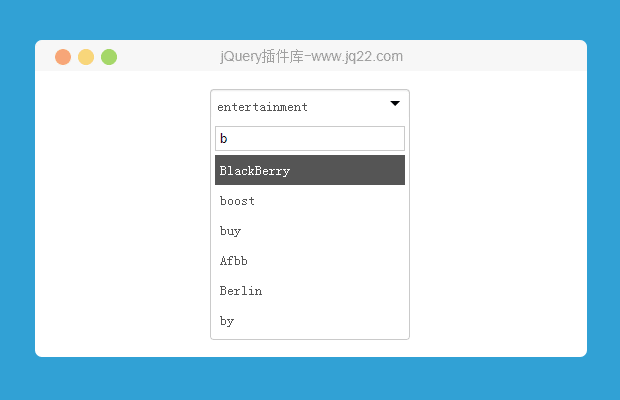
插件描述:带搜索框的jQuery下拉框美化插件 searchable
文件中有js和插件库,导入后调用方法即可
PREVIOUS:
NEXT:
相关插件-自动完成,选择框
讨论这个项目(200)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
wangqiyuan 0
2024/5/8 18:14:39
-
大佬们请问下,我们现在场景是有很多搜索条件都需要使用 searchableSelect ,当多个搜索条件在同一列时,下面的搜索框会把上面的搜索框中的内容覆盖,请问要怎么才能解决?
回复
. 0
2022/10/27 11:13:03
-
怎么默认不被选中
西瓜0
2022/10/27 11:38:06
html
<select id="abc"> <option value="jQuery插件库">jQuery插件库</option> <option value="BlackBerry">BlackBerry</option> <option value="device">device</option> ..... </select>
js
$(function() {
var x = document.getElementById("abc");
x.selectedIndex = -1;
$('select').searchableSelect();
})
大大大悟空。 0
2022/3/17 15:52:07
-
我点击查询赋值
$("#qssjSelect").val('xxx');
$('#qssjSelect').searchableSelect()
查询几次就会有几个下拉框,这个怎么解决 回复
小时候可帅了 0
2022/1/7 16:40:29
-
引入了插件css、js和jquery-1.12.4.min.js,调用的时候报searchableSelect is not a function,谁能解答下
回复
亻氐頭·冫周零銫 0
2021/10/19 16:11:44
select: function(val) {
this.element.val(val)
var id = $(".searchable-select-item[data-value=" + val + "]")
this.selectItem(id);
}
});
$.fn.searchableSelect = function(options) {
return new $sS($(this), options);
};
$(function() {
$abc = $('select').searchableSelect();
});
function abc() {
$abc.select('and');
}
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔