

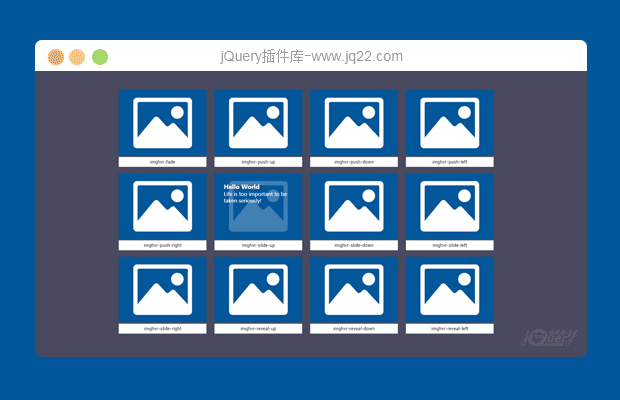
插件描述:imagehover.css-纯CSS3鼠标滑过图片效果动画库,44种鼠标滑过效果
使用方法
使用时要在页面中引入imagehover.css或imagehover.min.css文件。
<link type="text/css" rel="stylesheet" href="css/imagehover.min.css" />
HTML结构
在页面中使用下面的HTML结构,图片的src指向你需要的图片,Hover Content是鼠标滑过时显示的内容,可以自定义。在<figure>元素中,你可以将class设置为一种你需要的鼠标滑过图片效果的class类。
<figure class="imghvr-fade"> <img src="#"> <figcaption> // Hover Content </figcaption> <a href="#"></a> </figure>
imagehover.css可用的鼠标滑过图片效果的class类有:
imghvr-fade imghvr-push-up imghvr-push-down imghvr-push-left imghvr-push-right imghvr-slide-up imghvr-slide-down imghvr-slide-left imghvr-slide-right imghvr-reveal-up imghvr-reveal-down imghvr-reveal-left imghvr-reveal-right imghvr-hinge-up imghvr-hinge-down imghvr-hinge-left imghvr-hinge-right imghvr-flip-horiz imghvr-flip-vert imghvr-flip-diag-1 imghvr-flip-diag-2 imghvr-shutter-out-horiz imghvr-shutter-out-vert imghvr-shutter-out-diag-1 imghvr-shutter-out-diag-2 imghvr-shutter-in-horiz imghvr-shutter-in-vert imghvr-shutter-in-out-horiz imghvr-shutter-in-out-vert imghvr-shutter-in-out-diag-1 imghvr-shutter-in-out-diag-2 imghvr-fold-up imghvr-fold-down imghvr-fold-left imghvr-fold-right imghvr-zoom-in imghvr-zoom-out imghvr-zoom-out-up imghvr-zoom-out-down imghvr-zoom-out-left imghvr-zoom-out-right imghvr-zoom-out-flip-horiz imghvr-zoom-out-flip-vert imghvr-blur
PREVIOUS:
NEXT:
相关插件-悬停
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Robert Downey Jr. 0
2017/4/18 11:13:34
怎么修改遮罩层的背景色?
西瓜0
2017/4/18 11:22:53
imagehover.css中
[class^='imghvr-'], [class*=' imghvr-'] {
position: relative;
display: inline-block;
margin: 0px;
max-width: 100%;
background-color: rgba(1, 87, 155, 0.75); //修改这里
color: #fff;
overflow: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
-webkit-transform: translateZ(0);
transform: translateZ(0);
}
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔