

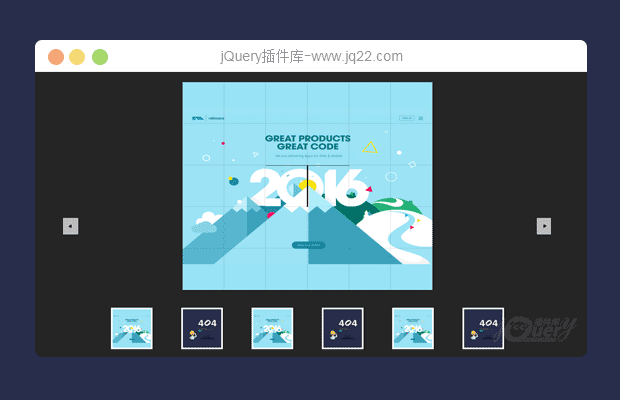
插件描述:一款效果非常炫酷的九宫格组合动画jQuery幻灯片插件。该幻灯片插件将所有缩略图以网格形式排列,当用户点击某张缩略图时,会以九宫格切片组合动画的方式组合出高清大图,效果非常的酷。
简要教程
dreamslider.js是一款效果非常炫酷的九宫格组合动画Jqueryy幻灯片插件。该幻灯片插件将所有缩略图以网格形式排列,当用户点击某张缩略图时,会以九宫格切片组合动画的方式组合出高清大图,效果非常的酷。该幻灯片的特点还有:
缩略图带有鼠标滑过效果: Zoom-in(默认),bounce,standout。
炫酷的九宫格组合动画效果。
轻量级,容易集成。
不需要添加额外的缩略图。
使用方法
使用dreamslider.js幻灯片插件需要在页面中引入dreamSlider.css,jQuery和dreamslider.js文件。
<link rel="stylesheet" href="css/dreamslider.css" type="text/css" media="screen"/> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/dreamslider.min.js"></script>
HTML结构
基本HTML结构如下:
<div class="container"> <div iclass="im_wrapper"> <div ><img src="images/1.jpg" alt="" /></div> <div ><img src="images/2.jpg" alt="" /></div> <div ><img src="images/3.jpg" alt="" /></div> <div ><img src="images/4.jpg" alt="" /></div> <div ><img src="images/5.jpg" alt="" /></div> <div ><img src="images/6.jpg" alt="" /></div> </div> </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该幻灯片插件。
<script type="text/javascript">
$(function(){
$('#container').dreamSlider({
rowCount:6 //[limit 5 or 6] no of thumbs in a row
//,easeEffect: 'bounce'
//,easeEffect: 'standOut'
});
});
</script>配置参数
rowCount:页面中每一行的缩略图数量。
easeEffect:鼠标滑过缩略图的动画效果:Zoom-in(默认),bounce,standout。
PREVIOUS:
NEXT:
相关插件-图片展示,幻灯片和轮播图
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-果冻-- 0
2016/5/19 16:05:57
-
效果做得挺炫的,但设置行数只有在6列情况下觉得可以,设置5~4~3~等更少列时集成都是以30个去集成,特别是4列的时候,有两个是空出来的感觉很多余~觉得还是集成的时候跟设置的列数保持一致更好看点,例如设置3列的时候,集成成大图时是3*3的九宫格!!!
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔