

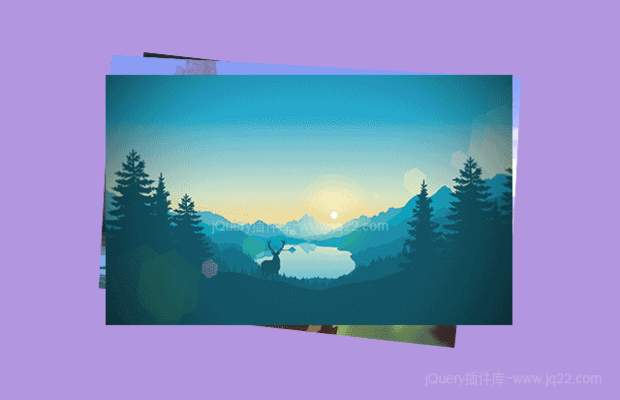
插件描述:jQuery轮播图插件Quake Slider提供了24种过渡效果。
可用效果
swirlFadeIn
swirlFadeOut
randomFade
linearPeal
linearPealReverse
diagonalFade
blind
barsUp
barsDown
blindFade
explode
explodeFancy
mixBars
mixBarsFancy
fade
blindFadeReverse
slideIn
slideInFancy
slideLeft
slideRight
slideUp
slideDown
fallingBlindFade
raisingBlindFade
Quake Slider使用也非常简单。
最新的jQuery库添加引用
对quake.slider-min.js添加引用
对quake.slider.css添加引用
现在你需要创建一个DIV元素要放置滑块的地方。在这个div添加两个额外的div,一个为你的图像和其他标题如
<div class="quake-slider"> <div class="quake-slider-images"> </div> <div class="quake-slider-captions"></div> </div>
下面是一个完整的例子。
<html>
<head>
<link href="css/demo.css" rel="stylesheet" type="text/css" />
<link href="css/quake.slider.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/quake.slider-min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('.quake-slider').quake({ effects: ['swirlFadeIn', 'swirlFadeOut'],
thumbnails: true,
captionOpacity: '0.3'
});
});
</script>
</head>
<body>
<div class="wrapper">
<div class="quake-slider">
<div class="quake-slider-images">
<a target="_blank" href="#">
<img src="images/1.jpg" alt="Clean Business Free Business Website Premium Template" />
</a><a target="_blank" href="#">
<img src="images/2.jpg" alt="Free Premium HTML Admin/Backend Template for Web Applications" /></a>
<a target="_blank" href="#">
<img src="images/3.jpg" alt="Free HTML jQuery Portfolio Template" />
</a><a target="_blank" href="#">
<img src="images/4.jpg" alt="jQuery Clean and Simple Tooltips Plugin" />
</a>
</div>
<div class="quake-slider-captions quake-slider-caption-container">
<div class="quake-slider-caption">
Clean Business, <span class='quake-highlight'><a target="_blank" href="#">
Premium HTML Template.</a></span> A Free Business Website
Template.</div>
<div class="quake-slider-caption">
BlueWhale Admin, <span class='quake-highlight'><a target="_blank" href="#">Premium HTML Admin Template.</a></span>
Free Premium HTML Admin/Backend Template.</div>
</div>
</div>
</div>
</body>
</html>PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔