

插件描述:今天我要给大家推荐一款好看的 jquery+css3菜单插件-Colorful CSS3 Animated Navigation Menu。每个菜单插件都设置了一个图标,而我们可以通过设置样式值来选择自己喜欢的图标,很方便。
今天我要给大家推荐一款好看的 jquery+css3菜单插件-Colorful CSS3 Animated Navigation Menu。每个菜单插件都设置了一个图标,而我们可以通过设置样式值来选择自己喜欢的图标,很方便。
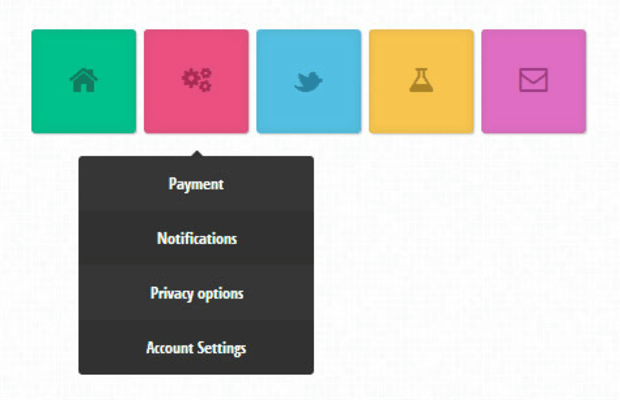
预览图
width="474" height="300" title="动画菜单" alt="动画菜单"/>
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" href="assets/css/styles.css"> <link rel="stylesheet" href="assets/font-awesome/css/font-awesome.css"> <script src="http://code.jquery.com/jquery-1.8.2.min.js"></script> <script src="http://cdn.tutorialzine.com/misc/adPacks/v1.js" async=""></script>
2、在body标签中加入以下格式的html代码,每一个菜单就是一个 li 标签,子菜单则是包含在里面的 li 标签。设置不同的样式就有不同的图标。
<nav id="colorNav"> <ul> <li class="green"> <a href="#" class="icon-home"></a> <ul> <li> <a href="http://tutorialzine.com/2012/10/css3-dropdown-menu/">Back to the tutorial</a> </li> <li> <a href="http://tutorialzine.com/2012/10/css3-dropdown-menu/#comments">Get help</a> </li> <li> <a href="http://tutorialzine.com/2012/10/css3-dropdown-menu/">Download this example</a> </li> </ul> </li> //更多菜单项 </ul> </nav>
自定义菜单
在实际的使用过程中,我们肯定是有自己的菜单,不同的文字,不同的图标,不同的颜色,那么该如何设置呢?
我们来看每个菜单的html代码如下。菜单的外部容器是一个 li 标签,设置成不同的样式就显示出不同的背景颜色。
比如这里的class值设置成了 green,背景颜色就是绿色了。
<li class="green"> <a href="#" class="icon-home"></a> <ul> <li> <a href="http://tutorialzine.com/2012/10/css3-dropdown-menu/">Back to the tutorial</a> </li> <li> <a href="http://tutorialzine.com/2012/10/css3-dropdown-menu/#comments">Get help</a> </li> <li> <a href="http://tutorialzine.com/2012/10/css3-dropdown-menu/">Download this example</a> </li> </ul> </li>
li 里面包含了一个 a 标签,不同的图标就设置不同的样式值,那么该如何设置成自己的图标呢?
打开网站:http://fortawesome.github.com/Font-Awesome/#all-icons
里面有所有的图标和每个图标对应的样式名。我们只需要取相应的样式名即可显示成相应的图标。
alt=""/>
PREVIOUS:
NEXT:
相关插件-水平导航
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔