

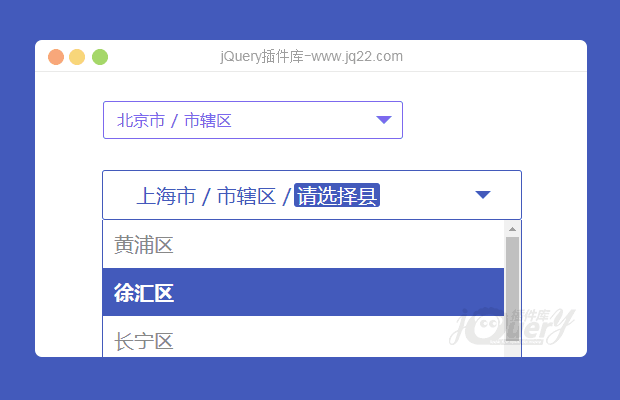
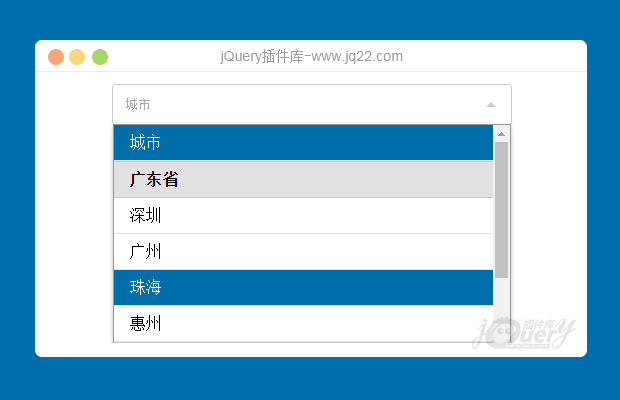
插件描述:Combo Select 是一款友好的 jQuery 下拉框插件,在 PC 浏览器上它能模拟一个简单漂亮的下拉框,在 iPad 等移动设备上又能回退到原生样式。Combo Select 能够对选项进行检索过滤,同时支持键盘控制。
使用方法
1、引入文件
<link rel="stylesheet" href="css/combo.select.css"> <script src="js/jquery.min.js"></script> <script src="js/jquery.combo.select.js"></script>
2、HTML
<div class="jq22"> <select> <option value="">月份</option> <option value="一月">一月</option> <option value="二月">二月</option> <option value="三月">三月</option> ... </select> </div>
3、JavaScript
$(function() {
$('select').comboSelect();
});配置
| 属性/方法 | 类型 | 默认值 | 说明 |
| comboClass | 字符串 | combo-select | 外部控制器的 class |
| comboArrowClass | 字符串 | combo-select-arrow | 箭头的 class |
| comboDropDownClass | 字符串 | combo-drop-down | 下拉展开后箭头的 class |
| inputClass | 字符串 | combobox-input text-input | 输入框的 class |
| disabledClass | 字符串 | option-disabled | 禁用选项的 class |
| hoverClass | 字符串 | option-hover | 鼠标经过的 class |
| selectedClass | 字符串 | option-selected | 被选中项的 class |
| markerClass | 字符串 | combo-marker | 匹配搜索的 class |
| maxHeight | 整数 | 200 | 最大高度 |
| themeClass | 字符串 | 空 | 使用外部主题 |
| extendStyle | 布尔值 | true | true |
生成后的下拉框的 HTML 如下:
<div class="combo-select"> <select name="month" tabindex="-1"></select> <div class="combo-select-arrow"></div> <ul class="combo-drop-down"> <li>....</li> </ul> <input type="text" placeholder="请选择" class="combobox-input text-input"> </div>
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(41)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
kkk 0
2021/10/15 18:35:35
-
动态新增的select不能被选中
BoleSea 0
2018/12/4 23:20:16
-
有什么办法可以在一个页面中使用两次$('select').comboSelect(); 吗?我在两个id上使用了这个,最终只能显示一个,而且还有冲突,求大神指教!
王家佳 0
2018/10/11 16:11:36
-
这个插件在页面不是全屏情况下,点击右边会同时出现原来的select option选项和封装后的option选项
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔