

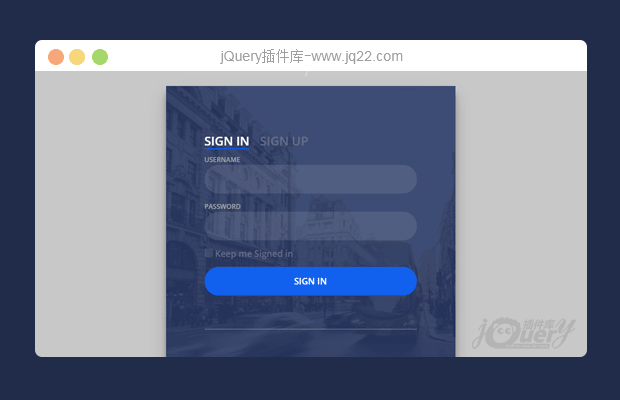
插件描述:这是一款非常实用的翻转式用户登录注册界面设计效果。该用户登录注册界面使用纯CSS3来制作,在用户点击登录和注册两个按钮时,登录和注册界面可以以水平翻转的方式来回切换,效果非常的酷。
HTML结构
该用户登录注册表单的HTML结构如下:主要分为sign-in和sign-up两个部分。
<div class="login-wrap"> <div class="login-html"> <input id="tab-1" type="radio" name="tab" class="sign-in" checked><label for="tab-1" class="tab">Sign In</label> <input id="tab-2" type="radio" name="tab" class="sign-up"><label for="tab-2" class="tab">Sign Up</label> <div class="login-form"> <div class="sign-in-htm"> <div class="group"> <label for="user" class="label">Username</label> <input id="user" type="text" class="input"> </div> <div class="group"> <label for="pass" class="label">Password</label> <input id="pass" type="password" class="input" data-type="password"> </div> <div class="group"> <input id="check" type="checkbox" class="check" checked> <label for="check"><span class="icon"></span> Keep me Signed in</label> </div> <div class="group"> <input type="submit" class="button" value="Sign In"> </div> <div class="hr"></div> <div class="foot-lnk"> <a href="#forgot">Forgot Password?</a> </div> </div> <div class="sign-up-htm"> <div class="group"> <label for="user" class="label">Username</label> <input id="user" type="text" class="input"> </div> <div class="group"> <label for="pass" class="label">Password</label> <input id="pass" type="password" class="input" data-type="password"> </div> <div class="group"> <label for="pass" class="label">Repeat Password</label> <input id="pass" type="password" class="input" data-type="password"> </div> <div class="group"> <label for="pass" class="label">Email Address</label> <input id="pass" type="text" class="input"> </div> <div class="group"> <input type="submit" class="button" value="Sign Up"> </div> <div class="hr"></div> <div class="foot-lnk"> <label for="tab-1">Already Member?</a> </div> </div> </div> </div> </div>
CSS样式
在登录和注册界面进行切换时使用了CSS3 3D Transforms属性,由于IE浏览器不支持transform-style:preserve-3d;,所以在IE浏览器中得不到正常的翻转效果。
.login-form{
min-height:345px;
position:relative;
-webkit-perspective:1000px;
perspective:1000px;
-webkit-transform-style:preserve-3d;
transform-style:preserve-3d;
}下面是该用户登录注册界面的一些截图效果。

PREVIOUS:
NEXT:
相关插件-布局,定制和风格

5款不同的多级导航切换DIV的jQuery特效
5款不同的多级导航切换的jQuery特效,适用于APP前端特效,点击二级菜单会切换出三级菜单来替换二级菜单。再次点击又会切换回二级菜单,每款都有很炫酷的特效。欢迎大家下载研究研究此特效。
布局
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔