

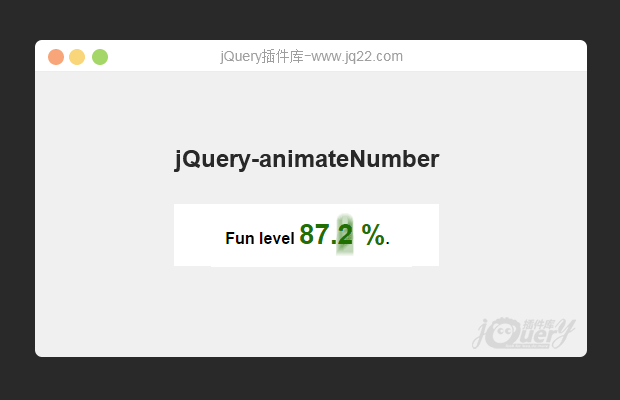
插件描述:jquery数字增加动画特效
jQuery数字动画插件,添加一些属性和阶跃函数jQuery的动画功能特性。
需要jQuery 1.7.0或更高(2.0.3, 2.0.2, 2.0.1, 2.0.0, 1.10.2, 1.10.1, 1.10.0, 1.9.1, 1.9.0, 1.8.3, 1.8.2, 1.8.1, 1.8.0, 1.7.0)。
简单的例子
html
<p>Fun level <spanid="fun-level"style="color: red; font-size: 0px;">0 %</span>.</p>
js
// animateNumber accepts same arguments, as animate does
// it adds only 'number' and 'numberStep' params
$('#fun-level').animateNumber(
{
number: 100,
color: 'green', // require jquery.color
'font-size': '50px',
easing: 'easeInQuad', // require jquery.easing
// optional custom step function
// using here to keep '%' sign after number
numberStep: function(now, tween) {
var floored_number = Math.floor(now),
target = $(tween.elem);
target.text(floored_number + ' %');
}
},
1800
);PREVIOUS:
NEXT:
相关插件-动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔