

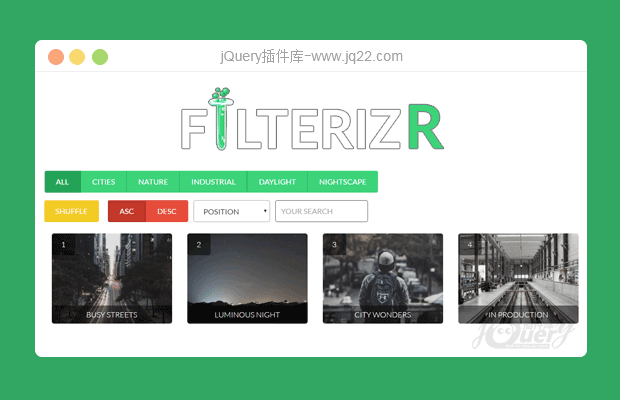
插件描述:Filterizr 是一款基于 jQuery 的筛选过滤插件,它提供了多重筛选过滤方式,能够满足你的不同需求。并且使用了 CSS3 过滤效果,使用户体验更优秀。
使用方法
1、引入文件
<script src="js/jquery.min.js"></script> <script src="js/jquery.filterizr.js"></script>
2、HTML
<div class="jq22"> <div class="filtr-item" data-category="1, 5"> <img src="img/a1.png" alt=""> </div> <div class="filtr-item" data-category="2, 5"> <img src="img/a2.png" alt=""> </div> <div class="filtr-item" data-category="1, 4"> <img src="img/a3.png" alt=""> </div> ... </div>
为标签加上 data-category 属性,用于指定分类 id,可以有多个分类,用都好“,”分开。
如果需要在额外的标签中加入控制,需要用到其他的 data 属性,如:
1)单选:
<li data-filter="all">全部</li> <li data-filter="1">分类1</li> <li data-filter="2">分类2</li> <li data-filter="3">分类3</li>
2)多选:
<li data-multifilter="1">代码</li> <li data-multifilter="2">素材</li> <li data-multifilter="3">模板</li>
3)排序:
<li class="shuffle-btn" data-shuffle>随机</li> <li class="sort-btn" data-sortAsc>顺序</li> <li class="sort-btn" data-sortDesc>倒序</li>
4)搜索:
<input class="keyword" placeholder="请输入关键字" data-search>
3、JavaScript
$('.jq22').filterizr();配置
属性
| 名称 | 类型 | 默认值 | 说明 |
| animationDuration | 数值 | 0.5 | 动画持续时间,单位为秒 |
| callbacks | 对象 | 回调函数 | |
| delay | 对象 | 0 | 延迟,单位为毫秒 |
| delayMode | 字符串 | progressive | |
| easing | 字符串 | ease-out | 动画方式 |
| filter | 数组/字符串 | 0 | 指定筛选/过滤某分类 |
| filterOutCss | 对象 | ”淡出“的样式 | |
| filterInCss | 对象 | ”淡入“的样式 | |
| layout | 字符串 | sameSize | 布局方式,可选 packed / horizontal / vertical / sameHeight / sameWidth / sameSize |
| setupControls | 布尔值 | true | 建立控制,设置为 true 时,对应的含有 data 属性(如 data-filter=”1″)的标签才能触发控制 |
PREVIOUS:
NEXT:
相关插件-筛选及排序
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
四川企春秋 0
2022/1/12 18:09:37
-
求助:页面报错:Uncaught TypeError: Cannot read properties of undefined (reading 'push')。。页面打开时,filtr-item隐藏
回复
miya006 0
2019/8/10 23:45:18
-
data-category 的值,只能是数字,不能有英文
不晓得是不是因为都在判别数字大小,
ret[n] > self._parent._lastCategory
资料库类别多了,如果没搭着英文数字一起命名,挺吓人的...
有人找到解决方法了吗? 回复
最美的主题 0
2018/4/27 14:43:40
-
我也踩了个坑,只能1-9的数字 ,我特么正好十个分类,其他数字不支持。蛋疼
ou494491855 0
2017/12/20 10:20:27
踩了个坑,用最新版的jq(v3.2.1)发现插件无法起作用,分析源码断点发现是jq版本问题,换成下载里的版本(v1.12.0)就解决了
回复 TJone 0
2017/11/6 16:38:27
你好,请问一下这个筛选器,是不能获取动态创建的元素内容吗?我把列表全部写在html里面,功能正常;然后我将列表动态创建后,就不行了。js里面我添加了data-category的值
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔