

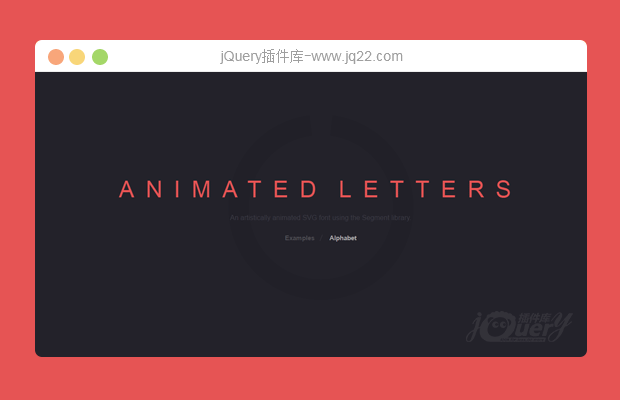
插件描述:这是一款基于segment.js制作的非常有创意的分段式SVG文字动画特效。
如何使用
要使用该SVG文字动画特效,要在页面中引入segment.js,它用于动画SVG路径,d3-ease,用于制作easing动画过渡效果,以及letters.js。
<script src="js/segment.min.js"></script> <script src="js/d3-ease.v0.6.js"></script> <script src="js/letters.js"></script>
HTML结构
可以使用一个<div>容器来包裹需要制作动画效果的文字。
<div class="text">Helloweba</div>
设置和调用插件
然后我们就可以在JavaScript中获取这个元素,通过配置参数来制作绘制文字的动画。所有的参数选项(除了individualDelays)都可以设置为以下的值:
单个值:可以被所有字母接收。
数组:数组中的第一个元素会被第一个字母接收,第二个元素被第二个字母接收,以此类推。
//选择元素
var el = document.querySelector('.text');
//每个选项可以定义为单个也可以定义为数组
var options = {
size: 200, // 字体大小,决定文字的高度,px
weight: 5, // 粗体,px
rounded: false, // 字母结尾圆角
color: ['#f90','#5F6062'], // 字体颜色
duration: 1, // 每个字母的动画展示时长 (seconds)
delay: [0, 0.1], // 每个字母间的动画延时
fade: 0.5, // 渐显效果的时长(seconds)
easing: d3_ease.easeCubicInOut.ease, // 缓冲动画效果
individualDelays: false // 默认false,如果设置成false,则动画效果会从左到右过度展示,如果是true,字母动画效果是同步展示
};
var myText = new Letters(el, options);
myText.show();通过上面的配置,我们已经定义了文字显示和动画的选项,插件会在容器中生成SVG文字。默认情况下,文字是被隐藏的。通过使用myText.show()将动画文字展示出来。插件还提供了其他几种方法。
//文字隐藏 myText.hide(); //切换文字 myText.toggle();
更多有关本插件的详细信息,可以到github上去查看项目最新进
PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔