插件描述:CoolCarousels集合了多种模式的幻灯片,每种模式都有不同德样式和外观,基于jQuery库构建而成。有带有缩略图导航的幻灯片,有包含动态项的旋转木马等等,你基本上可以在这里找到所有类型的幻灯片。到目前为止,CoolCarousels一共有65种类型,那么接下来我就挑选其中的一些来讲解。 这一款幻灯片是一款横跨全屏的,或许你会经常看到。
CoolCarousels集合了多种模式的幻灯片,每种模式都有不同德样式和外观,基于jQuery库构建而成。有带有缩略图导航的幻灯片,有包含动态项的旋转木马等等,你基本上可以在这里找到所有类型的幻灯片。到目前为止,CoolCarousels一共有65种类型,那么接下来我就挑选其中的一些来讲解。
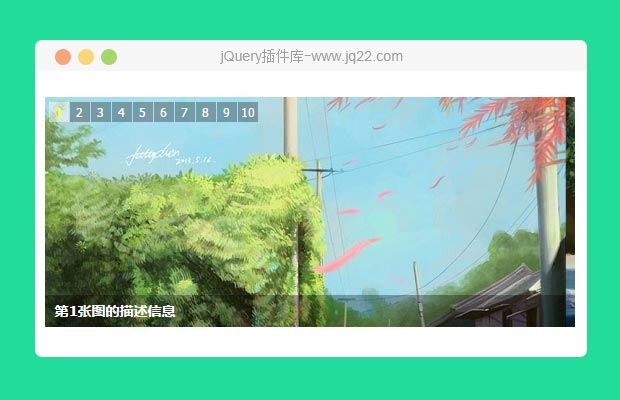
这一款幻灯片是一款横跨全屏的,或许你会经常看到。
使用步骤
1、引入以下的js和css文件
<script src="http://code.jquery.com/jquery-1.8.2.min.js"type="text/javascript"></script> <script src="jquery.carouFredSel-6.2.0-packed.js" type="text/javascript"></script>
2、在head标签中加入以下js代码
<script type="text/javascript">
$(function() {
$('#carousel').carouFredSel({
width: '100%',
items: {
visible: 3,
start: -1
},
scroll: {
items: 1,
duration: 1000,
timeoutDuration: 3000
},
prev: '#prev',
next: '#next',
pagination: {
container: '#pager',
deviation: 1
}
});
});
</script>
3、在body标签中加入幻灯片整个外部div容器的html代码。
div #carousel 存放着所有的图片
a #prev 点击切换到上一张图片
a #next 点击切换到下一张图片
div #pager 导航按钮
<div id="wrapper"> <div id="carousel"> <img src="img/building1.jpg" alt="building1" width="990"height="450"> <img src="img/building2.jpg" alt="building2" width="990"height="450"> <img src="img/building3.jpg" alt="building3" width="990"height="450"> <img src="img/building4.jpg" alt="building4" width="990"height="450"> <img src="img/building5.jpg" alt="building5" width="990"height="450"> <img src="img/building6.jpg" alt="building6" width="990"height="450"> </div> <a href="#" id="prev" title="Show previous"> </a> <a href="#" id="next"title="Show next"> </a> <div id="pager"> </div> </div>
当然还牵涉到一些css样式,我在这就不写出来了,大家可以查看源码中的 Demo.
参数配置
CoolCarousels的调用js代码我已经在上面写出来了,所以可以配置的参数就从里面找了,无非就是幻灯片播放速度之类的参数,大家自行配制吧。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔