

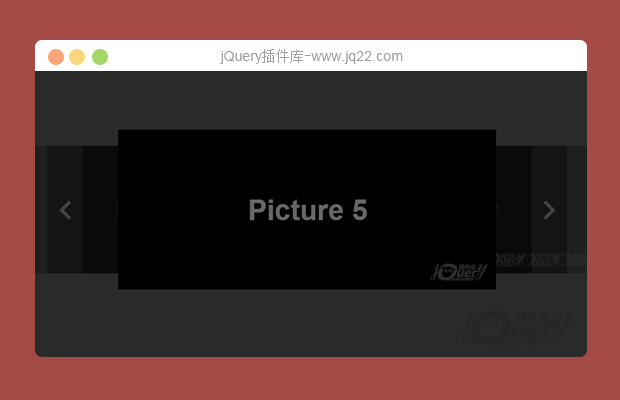
插件描述:jquery.caroursel.js是一款非常实用的可自动轮播的jQuery旋转木马插件。该旋转木马将图片进行堆叠,轮流的将图片推送到最前面来展示,形成旋转木马的效果。
使用方法
该jQuery旋转木马插件需要引入jQuery,jquery.carousel.js文件。
<script src="js/jquery.min.js"></script> <script src="js/jquery.carousel.js"></script>
HTML结构
该jQuery旋转木马插件使用一个<div>来作为包裹元素,在它里面是一个无序列表,用于放置图片,以及两个作为前后导航按钮的<div>元素。
<div class="caroursel rotator-demo"> <ul class="rotator-list"> <li class="rotator-item"><img src="image/1.jpg"></li> <li class="rotator-item"><img src="image/2.jpg"></li> <li class="rotator-item"><img src="image/3.jpg"></li> </ul> <div class="rotator-btn rotator-prev-btn"></div> <div class="rotator-btn rotator-next-btn"></div> </div>
图片的数量需要为奇数张,否则显示会有一些异常,这是该插件的一个小bug。
CSS样式
你需要为该旋转木马特效添加下面的一些必要的CSS样式。
.rotator-main {
position: relative;
width: 900px;
height: 400px
}
.rotator-main a, .rotator-main img { display: block; }
.rotator-main .rotator-list {
width: 900px;
height: 400px
}
.rotator-main .rotator-list .rotator-item {
position: absolute;
left: 0px;
top: 0px
}
.rotator-main .rotator-btn {
position: absolute;
height: 100%;
width: 100px;
top: 0px;
z-index: 10;
opacity: 0;
}
.rotator-main .rotator-prev-btn {
left: 0px;
background: url("../image/btn_l.png") no-repeat center center;
background-color: red
}
.rotator-main .rotator-next-btn {
right: 0px;
background: url("../image/btn_r.png") no-repeat center center;
background-color: red
}初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该旋转木马插件。
Caroursel.init($('.caroursel'))
如果你需要自定义一些参数,可以在顶层<div>元素中设置data-setting属性。
<div class="caroursel rotator-main"
data-setting = '{
"width":1000, //旋转木马的宽度
"height":270, //旋转木马的高度
"posterWidth":640, //当前显示的图片的宽度
"posterHeight":270, //当前显示的图片的高度
"scale":0.8, //缩放值
"algin":"middle", //对齐方式
"speed":"1000", //动画速度
"isAutoplay":"true", //自动播放
"dealy":"1000" //延迟时间
}'>PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,滑块和旋转
讨论这个项目(25)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
冷暖自知 0
2018/9/25 16:15:44
-
里面引用的jquery.min.js文件哪里能下载?我想不联网情况下使用
-FaIr 0
2018/6/28 14:51:31
-
当图片是偶数的时候...
我的老公许撩撩(???*)? 0
2018/4/28 1:04:49
-
请问怎么换成自己的图片呀。我一替换图片,网页里就显示不出来了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔