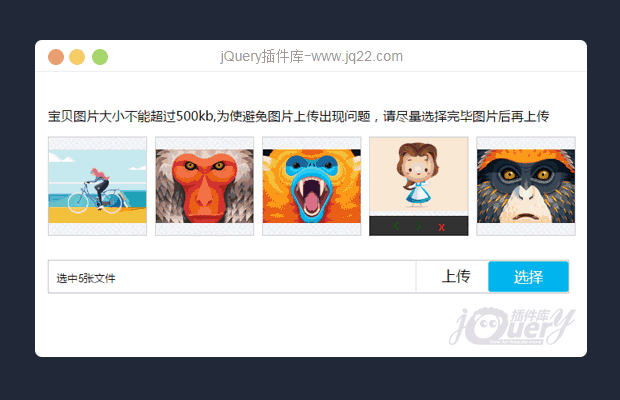
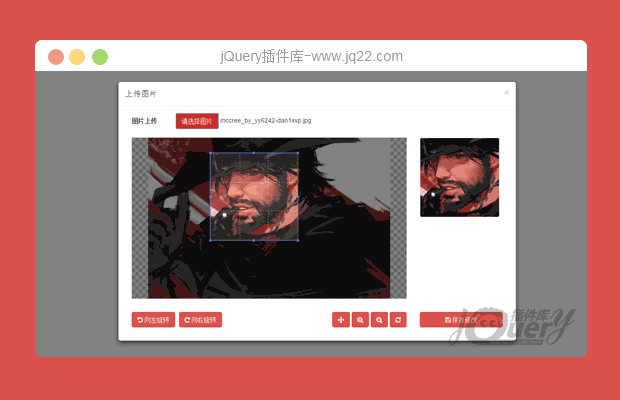
插件描述:可用input控件选择文件,也可以拖拽文件,可以一次上传多个文件,测试需要后台配合,支持失败重传,支持过滤文件类型,文件大小,及同一文件重复上传。
使用说明
1、拖拽外部文件有四步:
拖拽外部文件,进入目标元素触发
拖拽外部文件,进入目标、离开目标之间,连续触发
拖拽外部文件,离开目标元素触发
拖拽外部文件,在目标元素上释放鼠标触发
在释放鼠标时,可以得到这个事件的ev.originalEvent.dataTransfer.files;这个是一个类数组,每一个即拖拽的文件。
2、input控件:当input控件触发change事件时,可以得到这个文件的this.files属性,它是一个类数组,就是这个控件上传的元素。
3、解析这个类数组。如:
fileObj = ev.originalEvent.dataTransfer.files; fileObj[0].name上传的单个文件名 fileObj[0].size文件大小 fileObj[0].type文件类型
4、解析了以后在本地展示
5、上传
上传这里要注意:使用
var formData = new FormData();
每一个元素的内容,放入这个对象中如:
formData.append("imageFile" , result);然后再用ajax上传这个formData对象。
6、这里上传用了进度条,是ajax的progress事件(注意这块)
7、终止上传:
var request = $.ajax({});
request.abort();PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(106)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
starsoul?已认证 0
2019/3/21 16:03:31
-
cModifyImageAction.go这个文件没有吗?上传不了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔