

插件描述:跨浏览器jQuery虚拟键盘插件softkey
简要教程
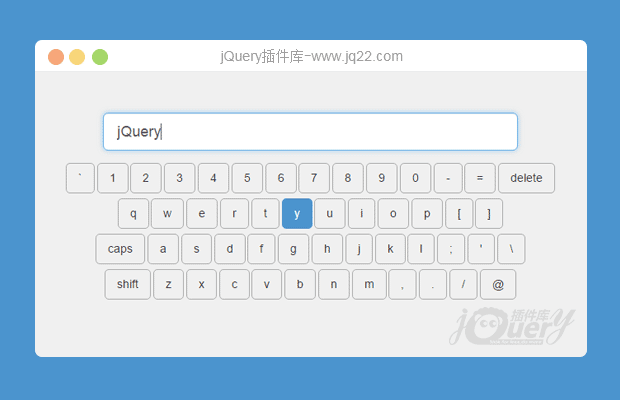
softkey是一款轻量级、跨浏览器的jQuery虚拟键盘插件。该虚拟键盘插件允许用户自定义键盘的布局。它兼容IE8浏览器,使用灵活方便。
使用方法
在页面中引入softkeys-0.0.1.css、jquery和softkeys-0.0.1.js文件。
<link rel="stylesheet" type="text/css" href="css/softkeys-0.0.1.css"> <script src="js/jquery.min.js"></script> <script src="js/softkeys-0.0.1.js"></script>
HTML结构
使用一个<div>元素来作为虚拟键盘的占位元素。其中,使用data-target属性来指定和虚拟键盘绑定的表单域。
<div class="softkeys" data-target="input[name='code']"></div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该虚拟键盘插件。
$(document).ready(function(){
$('.softkeys').softkeys({
target : $('.softkeys').data('target'),
layout : [
[
['`','~'],
['1','!'],
['2','@'],
['3','#'],
['4','$'],
['5','%'],
['6','^'],
['7','&'],
['8','*'],
['9','('],
['0',')'],
['-', '_'],
['=','+'],
'delete'
],
[
'q','w','e','r','t','y','u','i','o','p',
['[','{'],
[']','}']
],
[
'capslock',
'a','s','d','f','g','h','j','k','l',
[';',':'],
["'",'"'],
['\\','|']
],
[
'shift',
'z','x','c','v','b','n','m',
[',','<'],
['.','>'],
['/','?'],
['@']
]
]
});
});配置参数
softkey虚拟键盘插件的可用配置参数有:
target:虚拟键盘绑定的input域。
layout:虚拟键盘的布局。
rowSeperator:换行符。默认为br。
buttonWrapper:按键容器。默认为li。
PREVIOUS:
NEXT:
相关插件-
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
你真萌 1
2019/1/26 16:27:20
输入框多了的话就模拟 ,先删除再创建再绑定
HTML页面
<input type="text" name="form-username" id="form-account">
JS页面
function Div(name)
{
var my = document.getElementById(name);
if (my != null)
my.parentNode.removeChild(my);
}
$(function () {
//点击输入框
$("input[name='form-username']").click (function () {
Div("keyboard")
//创建一个div
var my = document.createElement("div");
//添加到页面
document.body.appendChild(my);
my.id = "keyboard";
my.className = "softkeys center-block";
var attr = document.getElementById("keyboard");
attr.setAttribute("data-target", "input[id='form-account']")
$('.softkeys').softkeys({
target: $('.softkeys').data('target'),
layout: [
[
['1', '!'],
['2', '@'],
['3', '#'],
],
]
});
})
//以此类推
})
回复
大胡胡 0
2018/9/29 17:27:14
-
这个项目的删除事件还有问题,只能最后一位删除,不能鼠标点哪里就删除前面的,而且鼠标放那,点击新的值也不会在鼠标后面插入,而是直接在最后面添加去了
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔