

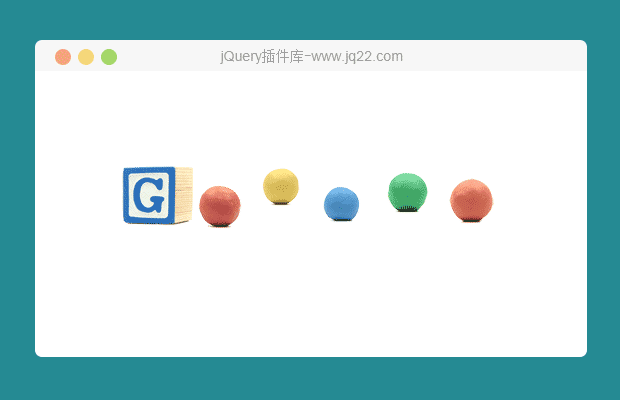
插件描述:jquery.gif.js是一款可以对Gif图片进行预览和播放的jQuery插件。
简要教程
jquery.gif.js是一款可以对Gif图片进行预览和播放的jQuery插件。该插件使用一张静态的图片作为GIF图片的预览图,然后在用户点击播放按钮时才开始GIF动画序列的播放。
使用方法
在页面中引入jquery.gif.min.js文件和样式文件jquery.gif.css。
<link rel='stylesheet' type='text/css' href='css/jquery.gif.css' /> <script src="path/to/jquery.gif.min.js"></script>
HTML结构
使用<img>元素来制作该效果。其中src属性指向一张静态的预览图片,data-gif属性指向GIF图片。
<img src="img/1.jpg" alt="GIF Loader" data-gif="img/1.gif" class="gif">
初始化插件
在页面DOM元素加载完毕之后,可以通过gif()方法来初始化该插件。下面的代码对页面中所有class 为.gif的图片都进行初始化。
$( document ).ready(function() {
// swap all the gifs on the page.
$('.gif').each(function() {
$(this).gif();
});
});
PREVIOUS:
NEXT:
相关插件-动画效果

3D签到墙 threejs(使用元素周期表修改)
采用threejs官方demo的元素周期更改的,展示为图片,可自动更换或手动更换,目前为旋转状态;模拟推送用户可以优化随机更改图片应该会更好点。
动画效果
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔