-
我想问问我用Print.js 打印的是一个dom,这个dom里面有多张图片,实现了分页但是每张图片都好小,有什么办法可以让图片铺满a4纸吗?
回复
-
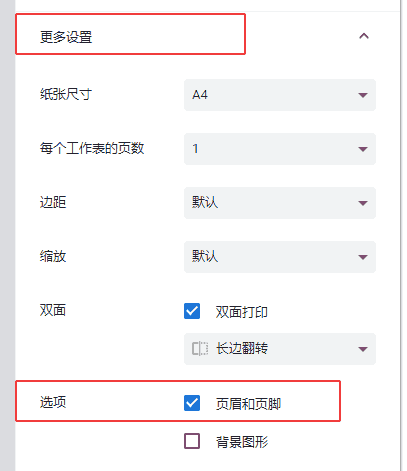
打印时头部会出现document字样、页脚会有url怎么处理啊
-
函数内的onStart和onEnd没法区分打印,还是取消,要是能区分就好了。还有我想问一下,可以设置打印内容在打印预览中的样式吗?比如说我要打印三张纸,每一张纸的内容垂直水平居中,剩下的自动挤到下一张纸。
回复
-
background-color为啥打不了呢,我添加了background-image,依然没有打印效果,有同学碰到我这个问题了吗,打印radio和checkbox选中项
-
大神,这个能控制分页吗?
1.源码里是没有分页的功能逻辑的
2.涉及到table的打印,针对不同UI框架所实现的table甚至最基本的<table>要做到同时兼容分页是比较困难的。我在找到这个插件之后,为了实现分页需求也是与当前项目做了深度的耦合封装,分享一下大概的实现思路。
3.关键的实现方法是利用下面的样式,所有含有pager类名的元素在打印时都会在它后面强制分页:
.pager{ page-break-after: always; }主要的思路是利用while循环以及计数器,从打印区域height与screen.height中确定所有的分页打印点元素,将类名pager赋到该元素上即可。
简单的类比:要在数轴区间[0.8,5.6]上确定多少个整数点,掐指一算可得1、2、3、4、5这五个数轴点,间隔=1。那么分页的时候是一样的,要在整个打印区域高度这个区间按照screen.height为间隔确定有多少个分页点
-
楼主,为何每次点击打印 需要点击好几次 单机一次没反应,还有 火狐浏览器 点击打印 浏览器没反应
-
点击打印是空白的,为啥呀
我看你8个月之前问过同样的问题,到现在还没解决,多少有点无言以对[叹气]。下面提供一些解决问题的思路吧
1.在下7楼中写的一些注释中提到了--点击打印空白问题(有时):是因为代码逻辑里iframe加载与打印是异步执行的,很容易导致在document.execCommand('print')的时候,还没加载出来,所以是一片空白。针对修改在trycatch外层加上打印窗口window的onload回调,保证页面加载渲染完成再打印。
w.onload = function() {
try {
setTimeout(function() {
w.focus();
try {
if (!w.document.execCommand('print', false, null)) {
w.print();
}
} catch (e) {
w.print();
}
w.close();
}, 10);
} catch (err) {
console.log('err', err);
}
......
};2.下3楼中分享了一些如何调试打印样式问题的方法,能够通过打开新窗口(标签页)的方式,方便利用devtools实时调试样式问题,诸如为什么是空白的,为什么打印预览的样式跟写好的css不一致等。
3.上述两种思路均涉及到修改源码,如果在实践思路或者在调试源码的过程中遇到了困难,建议仔细研究源码。
-
在中调用报错:Cannot read property 'outerHTML' of null
1.老生常谈一下,show me the code。如果不是代码精简,靠一句报错就能找出问题真是大海捞针。拿不出代码,组织好语言,把问题的来龙去脉说清楚,也是码农的基本素养。
2.回到正题,不出意外,报错应该发生在插件中获取样式的部分:
getStyle: function() {
var str = "",
styles = document.querySelectorAll('style,link');
console.log(styles);
for (var i = 0; i < styles.length; i++) {
str += styles[i].outerHTML; //此处报错,应该是styles数组中有null项导致,按照上两行打印出来看一下
}
return str;
}a. 使用querySelectorAll,兼容性不太好,如IE10及以下均有大大小小的bug
b.如果有使用jq或者zepto,可以将
document.querySelectorAll('style,link')替换为
$('style,link')作为兼容处理
c.按上述代码把获取到的styles数组打印出来,看看哪一项是null,不过目测styles=[null],尤其仅有一个null项。具体情况具体分析具体处理,暂时只能分析到这了。
讨论这个项目(59)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
PROMULGATOR
回答有奖
请问怎么固定剪裁区宽高? 我想问一下怎么在前台获取点击的日期怎么把json数据放到data 想知道怎么获取上传图片的base64 麻烦问一下,怎么在验证成功之后初始化验证,否则再次点击进来还是成功状态 请问怎么设置自动播放 每页显示几条怎么设置? 如何左右翻页,所有效果只能上下翻页 想问一下代码里面一直报错的[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See <URL>是什么 这个树状菜单如何给各级添加超链接和帅选功能,求指教?? 你把烟花印记去掉了吗 怎么保存修改后的数据啊?数据从 那儿得到的啊 请问怎么给每张图片都设置不同的超链接,为什么四个图片只能链接到一个页面,点哪个都是到同一个页面