宋天阳0
2020/7/24 11:11:43
-
json跨域问题怎么解决
西瓜0
2020/7/24 11:34:09
不同浏览器设置方法不同
Chrome浏览器解决本地文件跨域(加载失败)问题
1.右击桌面的谷歌快捷方式选择‘新建快捷方式’,创建一个新的

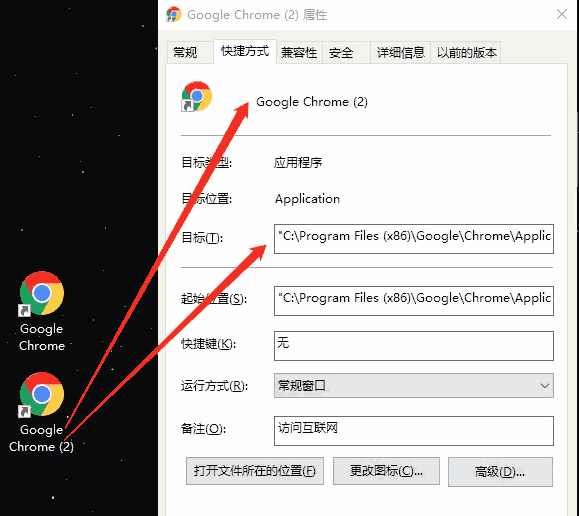
2.右击谷歌快捷方式选择属性,打开属性窗口
 3.在目标中的原有地址后面加上+ 空格+‘--user-data-dir="c:\ChromeDebug" --test-type --disable-web-security’
3.在目标中的原有地址后面加上+ 空格+‘--user-data-dir="c:\ChromeDebug" --test-type --disable-web-security’
4.因为启动参数中增加了--user-data-dir="c:\ChromeDebug",表示Chrome会从c:\ChromeDebug中存取用户数据,因该目录可能为空,所以新打开的Chrome-Debug窗口是一个全新的Chrome,没有书签、历史、扩展程序等内容,需要再重新安装扩展程序。
5.调试跨域访问再次打开之前出错的程序,就可以发现已经可以正常跨域访问了。
正? ┾0
2020/2/24 14:42:12
-
靠,下载完才发现需要在服务端运行,就是为了要json数据才下载的
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
PROMULGATOR
回答有奖
请问怎么固定剪裁区宽高? 我想问一下怎么在前台获取点击的日期怎么把json数据放到data 想知道怎么获取上传图片的base64 麻烦问一下,怎么在验证成功之后初始化验证,否则再次点击进来还是成功状态 请问怎么设置自动播放 每页显示几条怎么设置? 如何左右翻页,所有效果只能上下翻页 想问一下代码里面一直报错的[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See <URL>是什么 这个树状菜单如何给各级添加超链接和帅选功能,求指教?? 你把烟花印记去掉了吗 怎么保存修改后的数据啊?数据从 那儿得到的啊 请问怎么给每张图片都设置不同的超链接,为什么四个图片只能链接到一个页面,点哪个都是到同一个页面



