

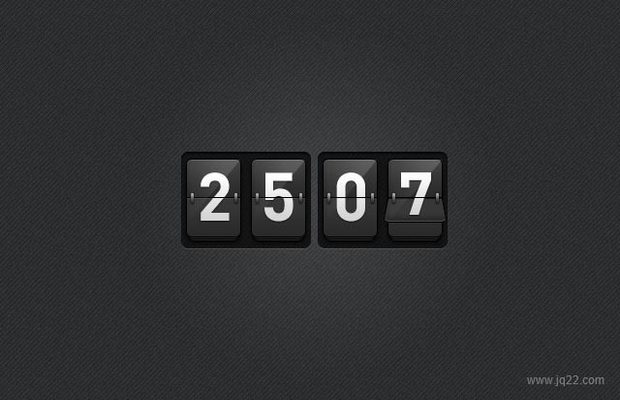
插件描述:漂亮的倒计时,带反转效果。
调用方法:
$(function() {
$(".digits").countdown({
image: "digits.png",
format: "mm:ss",
startTime: "25:14"
});
});
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(34)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
??? ????? 0
2020/4/3 9:36:04
-
倒计时怎么停止?
`唐二 0
2020/1/9 18:32:43
-
时间停止了,但是倒计时并没有停止
亦若何 0
2019/11/12 14:10:27
-
一个小问题:倒计时结束了 还在继续计时
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔