

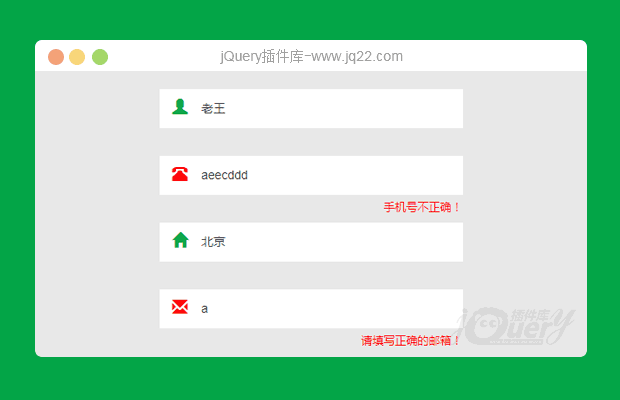
插件描述:不提供任何提示,仅提供配置的接口,通过回调的方式来进行
数字验证添加了整数长度、小数长度、正数、整数验证
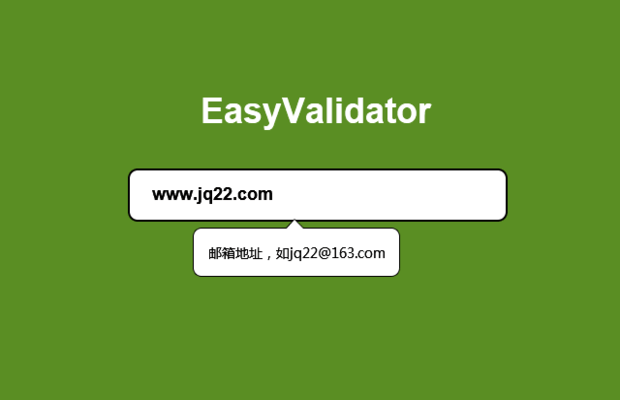
添加了独有的占位符{key},可以使提示更加人性化
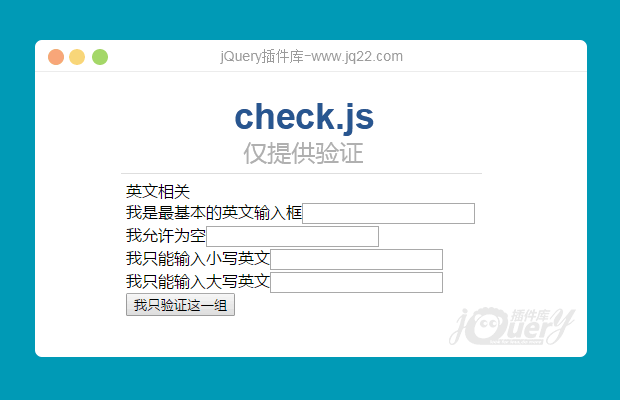
仅提供验证和错误信息
包括信息的配置,错误的回调均需要自行配置(提供了默认配置)
支持正则表达式,可以独立于公共配置设置项
支持分组验证
支持扩展类型验证
详见demo
PREVIOUS:
NEXT:
相关插件-验证

JQUERY form表单验证
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
万万亿 1
2017/6/8 11:45:36
说明可能不详细,在此做一个比较详细的说明
1、验证的回调不是demo里面这么简单的alert,是可以自己通过回调指定
2、验证支持分组验证,控件标签data-checkGroup即可,然后用check("组名")就是验证这一组的方式
3、除了3个基本类型,还可以扩展类型,然后为扩展的类型添加验证。
4、如果扩展类型太麻烦,可以设置正则表达式验证
5、按照示例可以配置:验证失败回调、异常回调(这个没什么用 - ?)、正则、类型、提示信息
6、check()执行验证,在执行验证的时候可以重新配置默认验证(就像内联样式和内部样式一般),在这个check中优先级最高
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔