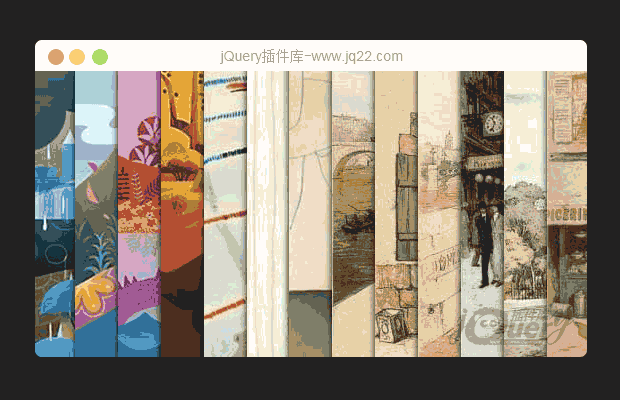
插件描述:jQuery手风琴效果实现鼠标移动到焦点图片轮播
实现非常简单,监听鼠标事件,当鼠标移动到元素上给该元素添加一个class,通过class改变来实现轮播效果
PREVIOUS:
NEXT:
相关插件-手风琴菜单,图片展示,幻灯片和轮播图

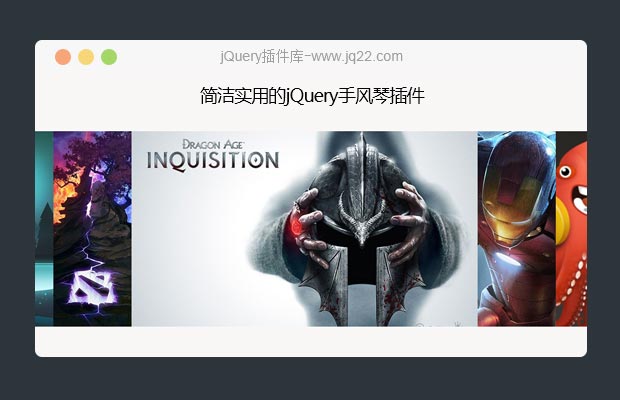
简洁实用的jQuery手风琴插件
jquery.accdion是一款非常实用的jQuery手风琴插件。它代码简单,文件体积小,并且兼容IE8浏览器。它通过简单的设置即可以得到漂亮的手风琴图片切换效果。
手风琴菜单
讨论这个项目(35)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
冷色调的夏天 0
2018/5/18 1:15:22
-
怎么加更多的图片
龙猫 0
2018/1/4 17:34:54
如果有问题直接回复我
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔