

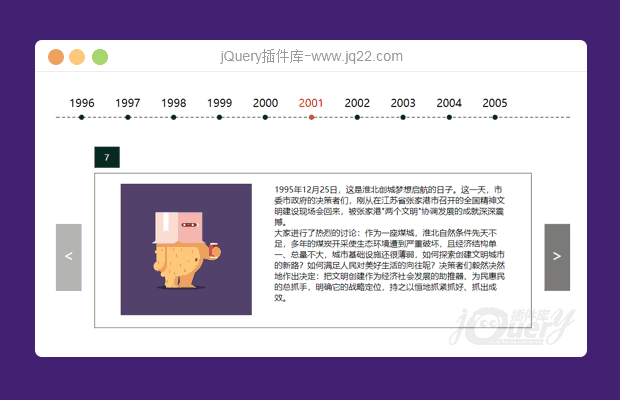
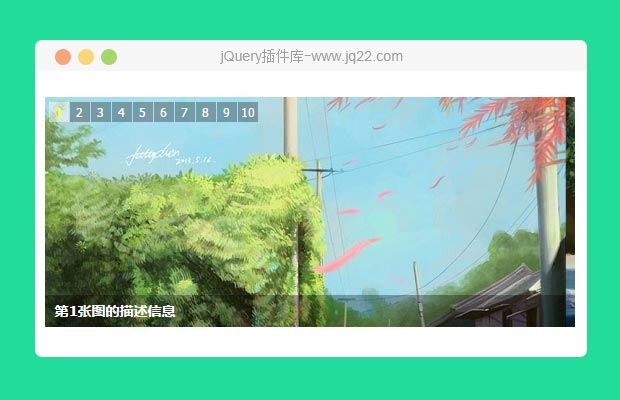
插件描述:这是一个响应式的、支持异步的轮播插件,该插件的轮播效果来源于网易新闻
注:该插件支持IE8,但css中使用了css3的功能,所以在IE8中缩小到768px以后不会有其他浏览器的效果,但不影响使用
$(".js-silder").silder({
auto: true, //自动播放,传入任何可以转化为true的值都会自动轮播
speed: 20, //轮播图运动速度
sideCtrl: true, //是否需要侧边控制按钮
bottomCtrl: true, //是否需要底部控制按钮
defaultView: 0, //默认显示的索引
interval: 3000, //自动轮播的时间,以毫秒为单位,默认3000毫秒
activeClass: "active", //小的控制按钮激活的样式,不包括作用两边,默认active
});
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

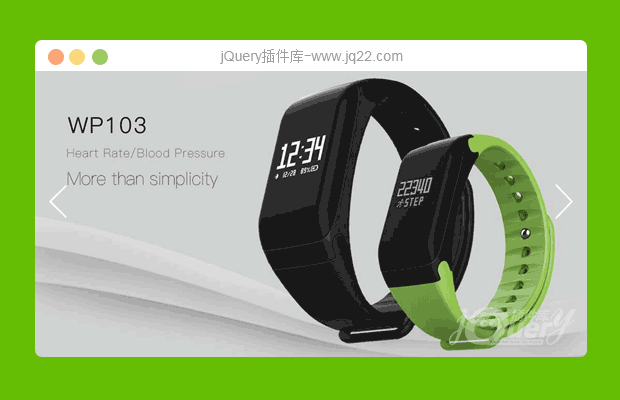
jQuery图片切换插件Slides
Slides是一个jQuery插件用于将一组图片组织成一个好看的幻灯片展示控件。支持:循环、自动播放、淡入/淡出幻灯片切换效果,交叉淡入淡出,图片预加载,自动产生分页。
幻灯片和轮播图

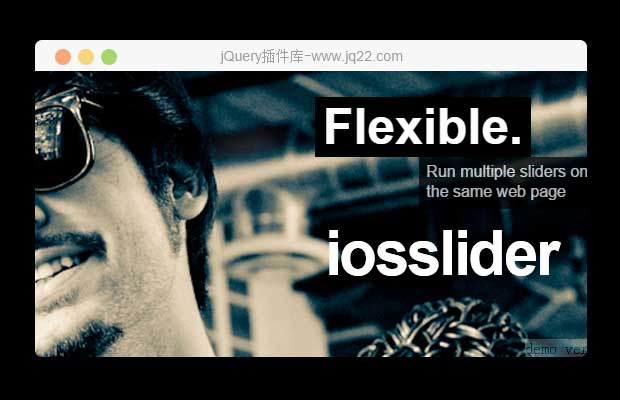
jQuery跨浏览器幻灯片插件jquery.iosslider
iosSlider iosSlider是一个可定制的、跨浏览器幻灯片jQuery插件。设计用于作为内容滑块、旋转木马、滚动网站旗帜或者图片库。其效果类似于ios的横向滚屏效果
幻灯片和轮播图
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
xinging 0
2017/7/20 16:08:39
-
放在网页上面的话就会没加载出来,要再刷新一次再显示出来的,请问这是怎么回事
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔