

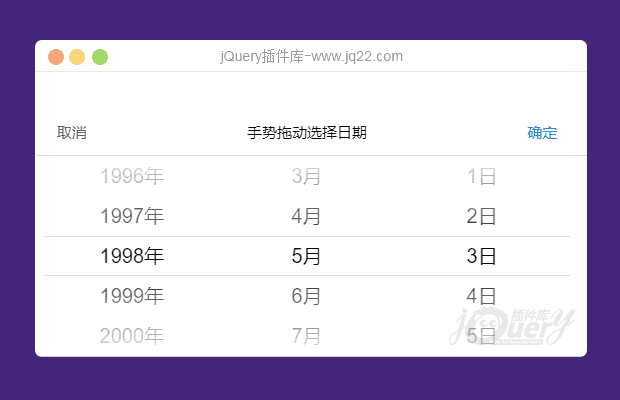
插件描述:mobile实现手势拖动选择日期
更新时间:2019-12-03 00:52:30
更新说明:修复年月版选择后不更新页面的问题,未设置 html 值。
更新时间:2019-09-25 22:47:01
更新说明:更新 mobileSelect.js 版本,支持更多新增API;去除选择后模认替换选择元素 HTML 值的问题,把选择权交给开发者自己;返回 mobileSelect 实例,更方便的直接使用 mobileSelect 轮子的API;
更新时间:2019/3/20 上午11:31:54
更新说明:修复默认选中上期时,日期列选择异常问题!
更新时间:2018/7/31 上午10:39:39
更新说明:新增选择日期(年月版)
$.selectDateSimple();
使用方式与 $.selectDate() 一致
select[]的长度为2,例:select[2016,6]
更新时间:2018/3/11 下午11:54:46
更新说明:为更好的使用该日期选择器插件,进一步完善了该插件
使用方式:
1、引用文件:
<script type="text/javascript" src="selectDate.js"></script>
2、方法调用:
$.selectDate("#select_1", {
start: 1994,
end: 2018,
select: [2012, 5, 6],
title: '这个选择器很秀'
}, function(data) {
console.log(data);
});3、参数详解:
("选择器", {
start(开始年份),
end(结束年份),
select[](默认选择的年月日),
title(展开时选择器时的标题)
}, function() {}??
回调函数)4、回调函数详解:
year-年份
month-月份
day-日期
该手势拖动选择日期功能是通过mobile插件完成的,mobile的wheels由createdatedata函数完成。只需要将您所需要的年份区间传递给createdatedata函数即可。
createdatedata函数接收两个参数,start:开始年份,end:结束年份。就可以轻松实现日期选择功能了。
mobile插件是很不错的插件,可以实现更多的功能。
PREVIOUS:
NEXT:
相关插件-日期和时间,拖和放
讨论这个项目(72)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
专业写bug 0
2020/6/15 14:16:52
-
大佬,这个在安卓非常卡!!!
Become_Ape 0
2019/10/12 11:43:57
-
作者 这个有放git吗,我在你的代码之上加了个年月日星期版本
沙鸥 0
2019/9/23 10:09:18
-
我表述的不到位,我想要的格式是yyyy,能只选择年份,其他月,日不显示
沙鸥 0
2019/9/23 10:06:37
-
怎么只选择年份了?
null 0
2019/9/9 11:28:53
-
ios点击了没反应 请问大佬怎么解决(事件有触发 Android可以)
YulJS 0
2019/8/6 20:13:02
-
大佬,你这个最后插入日期的那个方法在哪里呀我找不到,我在那个div中设置了id后他直接插入到div里了,导致div中的其他标签都没了
反杀闰土的猹 0
2019/8/2 16:52:24
-
大佬,这个可以设置时间吗?怎么设置啊?可以提供一个demo吗
白以 0
2019/5/24 17:14:15
-
下载了好几个都不能用
```染指流年 0
2018/12/3 17:01:05
-
我就是要一打开就是当天的时间日期。大佬,这个怎么搞。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔