

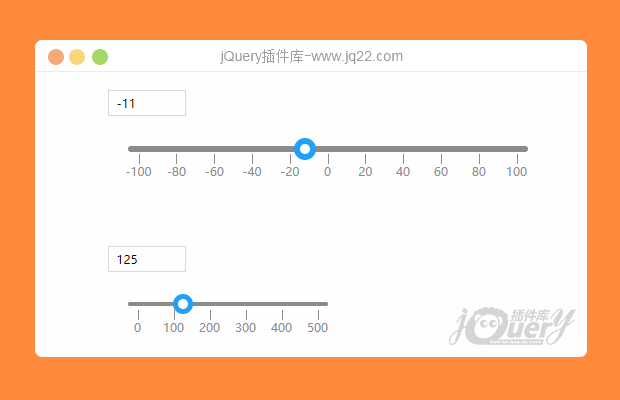
插件描述:jQuery滑块的插件。使用非常简单,兼容ie6。
更新时间:2019/7/15 上午9:41:10
更新说明:
1、修复点击和滑动时 鼠标和指针的位置有些许偏差的问题
2、修复输入框输入的值大于或者小于最小值时不能正确显示
<input type="text" min="-100" max="100" value="55">
$(".sliderInput").slider({
width: 400,
isShowMark: true,
sliderDotSize: 22,
barHeight: 6
});
PREVIOUS:
NEXT:
相关插件-拖和放,滑块和旋转

jQuery拖拽拖放插件DAD
DAD 是一款基于 jQuery 的拖拽拖放插件,它支持常见的水平拖放、垂直拖放、多行拖放、指定拖放区域、回调函数、允许禁止拖放等等,同时你也可以稍加改造,做成类似垃圾篓、购物车等效果。
拖和放
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔