

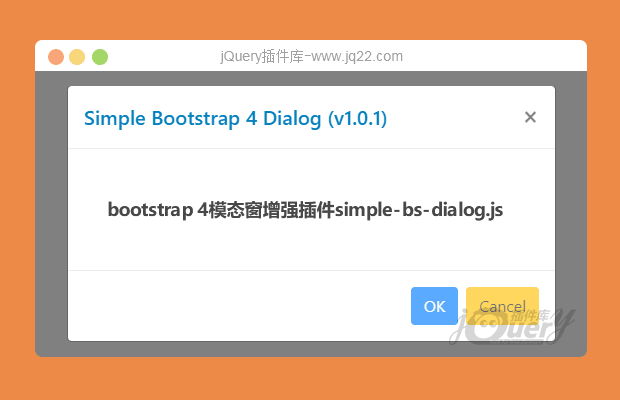
插件描述:simple-bs-dialog.js是一款bootstrap 4模态窗,弹窗增强插件。通过该插件,使用bootstrap4模态窗口会更加简单方便,功能更强大。
simple-bs-dialog.js
simple-bs-dialog.js是一款bootstrap 4模态窗口增强插件。通过该插件,使用bootstrap4模态窗口会更加简单方便,功能更强大。
使用方法
在HTML文件中引入。
<!-- Bootstrap 4 Stylesheet --> <link rel="stylesheet" href="bootstrap.min.css"> <!-- simple-bs-dialogStylesheet --> <link href="./dist/css/simple-bs-dialog.min.css" rel="stylesheet"> <!-- Bootstrap 4 JavaScript --> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <!-- simple-bs-dialog JavaScript --> <script src="./dist/js/simple-bs-dialog.min.js"></script>
初始化插件
创建一个基本的模态窗口。
SimpleBsDialog.show({
title: 'Modal Title',
html: 'Modal Content Here'
});带Loading的模态窗口。
SimpleBsDialog.show({
title: 'Modal Title',
spinner: true,
spinnerIcon: '<span class="spinner-border text-primary" role="status"></span>',
onShown: function(dialogRef) {
setTimeout(function() {
dialogRef.set({
'spinner': false,
}).getModalBody().html('Your content goes here...');
dialogRef.getButtons().prop('disabled', false);
}, 1000);
}
});自定义确定和取消按钮。
SimpleBsDialog.show({
buttons: [{
id: 'btn-ok',
label: 'OK',
cssClass: 'btn-primary',
action: function(dialogRef) {
console.log('OK button pressed!');
dialogRef.close();
},
},{
id: 'btn-cancel',
label: 'Cancel',
cssClass: 'btn-warning',
action: function(dialogRef) {
console.log('Cancel button pressed!');
dialogRef.close();
},
}]
});配置参数
所有可用的配置项。
SimpleBsDialog.show({
id: newGuid(),
width: 500,
autoWidth: false,
height: 280,
autoHeight: false,
title: '',
closable: true,
spinner: false,
spinnerIcon: '<span class="spinner-border" role="status"></span>',
closeByBackdrop: true,
closeByKeyboard: true,
html: '',
cssClass: '', // extra CSS class(es)
buttons: [],
});API
回调函数。
SimpleBsDialog.show({
onShow: function(dialogRef){},
onShown: function(dialogRef){},
onHide: function(dialogRef){},
onHidden: function(dialogRef){}
});可用方法
open(): Opens the modal.
close(): Closes the modal.
get(option): Getter for options.
set(option, value): Setter for a given option.
set(options): Setter for many options.
getModalBody(): Returns the raw modal body.
getButton(id): Returns a button by id as a jQuery object.
getButtons(): Returns all available buttons as jQuery objects.
SimpleBsDialog.version: Returns the current SimpleBsDialog's version.
PREVIOUS:
NEXT:
相关插件-弹出层
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔