

插件描述:简单的jq逻辑,方便引用,易看懂,兼容性好
更新时间:2019-12-10 00:45:09
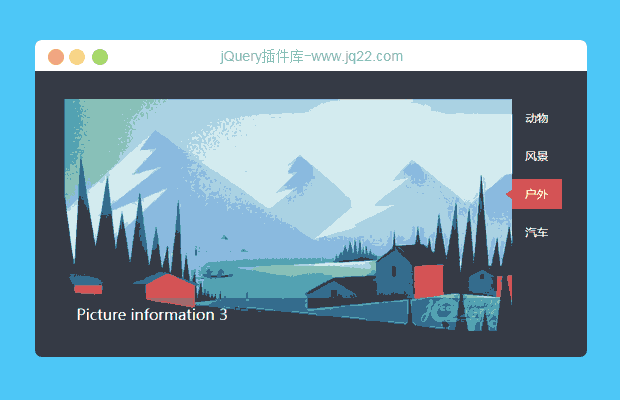
全屏自适应轮播
$(function() {
var num = 0;
$('.ui-controls ul li').click(function() {
$(this).addClass('current').siblings().removeClass('current');
$('.banner-main-img ul li').eq($(this).index()).fadeIn(300);
$('.banner-main-img ul li').eq($(this).index()).siblings().fadeOut(300);
num = $(this).index();
})
var myfn = function() {
$('.ui-controls ul li').eq(num).addClass('current').siblings().removeClass('current');
$('.banner-main-img ul li').eq(num).fadeIn(300);
$('.banner-main-img ul li').eq(num).siblings().fadeOut(300);
}
$('.ui-next').click(function() {
num++;
if (num > 4) {
num = 0;
}
myfn();
})
$('.ui-prev').click(function() {
num--;
if (num < 0) {
num = 4;
}
myfn();
})
//基本定时器功能
var timer01 = null;
timer01 = setInterval(function() {
num++;
if (num > 4) {
num = 0;
}
myfn();
}, 3000)
//鼠标移入/暂停定时器
$('.banner-main').hover(function() {
clearInterval(timer01);
}, function() {
timer01 = setInterval(function() {
num++;
if (num > 4) {
num = 0;
}
myfn();
}, 3000)
})
})都是新手, 有什么问题, 可以相互交流。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

3D效果左右箭头轮播的js幻灯片特效代码
效果不错的一款js幻灯片特效代码,支持3D立体效果轮播,带左右箭头按钮控制幻灯图播放,支持幻灯图标题,js代码简单易改,比用flash幻灯特效好用得多,自行修改也容易。
幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔