

插件描述:这是一个轻量级的折叠面板插件,可用在二级菜单、多条目内容块等地方,使用也很方便
更新时间:2020-07-15 23:07:39
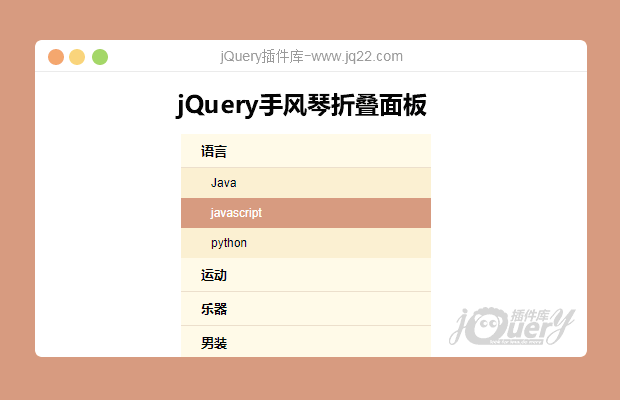
这是一个轻量级的折叠面板插件,可用在二级菜单、多条目内容块等地方,使用也很方便
html头部部分:
<!-- css --> <link rel="stylesheet" href="css/main.css"> <!-- js --> <script src="js/jquery-3.4.1.min.js"></script> <script src="js/myFoldpanel.js"></script>
body部分:
<dl class="foldpanel" id="my-foldpanel"> <dt>语言</dt> <dd> <div>Java</div> <div>javascript</div> <div>python</div> </dd> <dt>运动</dt> <dd> <div>足球</div> <div>羽毛球</div> <div>篮球</div> </dd> <dt>乐器</dt> <dd> <div>钢琴</div> <div>手风琴</div> </dd> </dl>
然后在 <body></body>标签前调用该插件即可:
<script type="text/javascript">
$(function() {
$('dl#my-foldpanel').foldpanel({
init:false, //是否开启初始化功能,默认关闭
init_index: 0, // 传的数字代表初始化展开的索引,0就是第一个,仅在init:true下生效
time: 400, // panel展开动画时间, 默认为 100ms
dbclose: false // 在此点击关闭, 默认为 true
});
})
</script>本插件是基于 Arron_yr 的 折叠面板修改的,原版的有些bug,我尝试修复了。
原插件地址:
https://www.jq22.com/jquery-info1968
优化的点:
1. 原来加载的时候有一瞬间的左侧晃动(已干掉)
2. 增加初始化位置配置,不在只能单一的初始化第一个
3. 修复了多点几次的时候,弹不出来的情况
(错误引起的原因:hide的时候没有将data.flag 设置为false)
PREVIOUS:
NEXT:
相关插件-手风琴菜单

简洁实用的jQuery手风琴插件
jquery.accdion是一款非常实用的jQuery手风琴插件。它代码简单,文件体积小,并且兼容IE8浏览器。它通过简单的设置即可以得到漂亮的手风琴图片切换效果。
手风琴菜单
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
suitthemob 0
2020/10/21 14:31:37
-
初始化的时候为什么都是展开状态呢,并不是只有第一个展开
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔