

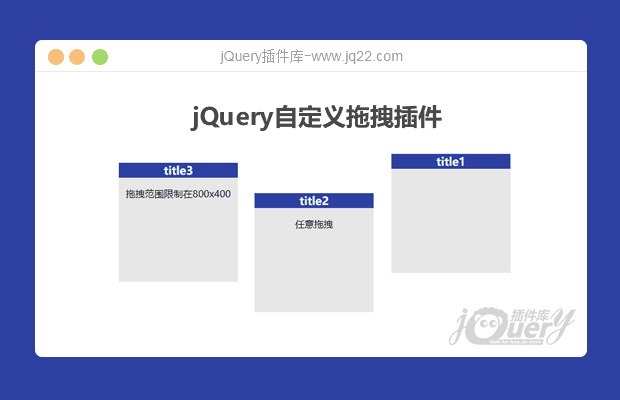
插件描述:jQuery自定义拖拽插件(不限范围、限定范围),代码很简单一看就懂
更新时间:2020-09-14 23:37:54
使用方法
拖拽元素调用hjDrag方法,参数为一个对象 例如:
$("#box3").hjDrag({
titleSelector: "h3",
left: 0,
up: 0,
right: 800,
down: 400
})titleSelector是标题元素的选择器,如果传了,就是只有鼠标点击到标题元素才能拖动,点击其他地方不能拖动;不传就是鼠标无论点击元素哪个地方都能拖动。
后四个参数是拖拽的范围,不传就是不限定范围的拖拽。
PREVIOUS:
NEXT:
相关插件-拖和放

jQuery拖拽拖放插件DAD
DAD 是一款基于 jQuery 的拖拽拖放插件,它支持常见的水平拖放、垂直拖放、多行拖放、指定拖放区域、回调函数、允许禁止拖放等等,同时你也可以稍加改造,做成类似垃圾篓、购物车等效果。
拖和放
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔