

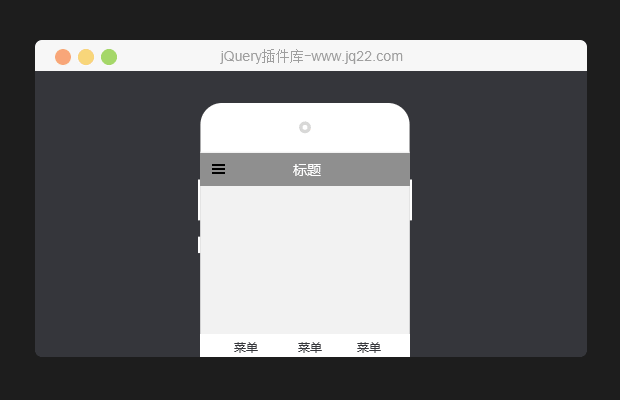
插件描述:CSS3自适应手机布局
<section id="left_menu"> 123 </section>
侧滑菜单,这里需要你自己自定义里面的样式
<div id="content_page"> <div id="page1">page1</div> <div id="page2">page2</div> <div id="page3">page3</div> <div id="page4">page4</div> </div>
#content_page div 每个页面的内容
PREVIOUS:
NEXT:
相关插件-布局,手机导航
讨论这个项目(18)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
zhangtaiwei 0
2017/5/17 14:23:38
在ios手机上当内容超出出现滚动条,用户在内容滑动区域滑动会出现bug,底部导航当内容滚动会跟上,用户体验很不好!楼主用了fixed定位,在ios上用了fixed定位会出现各种问题!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔