相关插件-幻灯片和轮播图

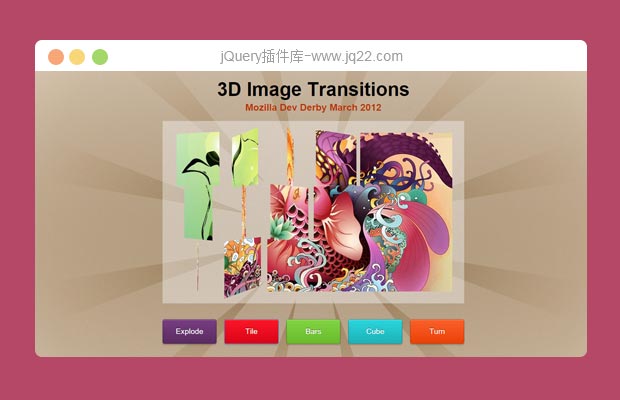
5种jQuery超酷3d幻灯片效果
flux.js是一款能做出3D效果的jQuery幻灯片插件。这款jQuery幻灯片插件共有5种效果:爆炸效果、3D翻转效果、3D旋转效果、立方体效果和翻页效果。需要注意的是flux需要浏览器支持CSS3 transitions才能正常工作。
幻灯片和轮播图
讨论这个项目(10)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-快到碗里来 0
2017/4/10 11:56:43
按你说的加了那两行代码 但是两边的点击按钮就会闪了
beauty的风景 0
2016/6/22 16:06:34
-
有问题啊,图片要是加链接跳转,都会指向最后一个地址。
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔