- 首页
- 搜索
- jQuery插件库为您找到相关结果约 1400个

图片展示

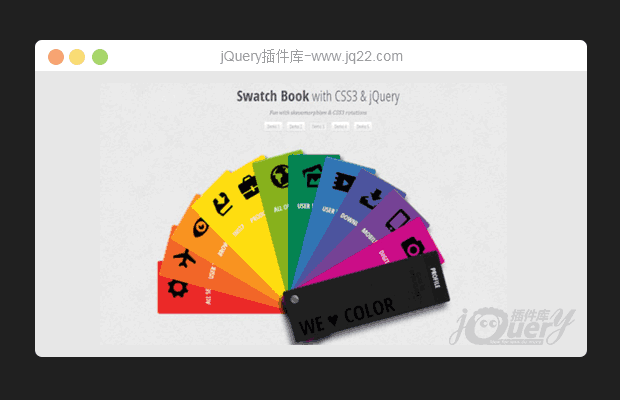
漂亮绚丽的色票插件-SWATCH BOOK
SWATCH BOOK 是一款用css3和jquery打造的动画色票插件。其中用到了css的旋转变换,每个色票都是可以点击的,当我们点击某个色票时,为了完全显示该色票,其他的色票将会被旋转开。注意:该插件只能运行在支持css3的浏览器中。
图片展示

图片展示

图片展示

JQUERY多变的幻灯片-COOLCAROUSELS-个性卡通
CoolCarousels集合了多种模式的幻灯片,每种模式都有不同德样式和外观,基于jQuery库构建而成。有带有缩略图导航的幻灯片,有包含动态项的旋转木马等等,你基本上可以在这里找到所有类型的幻灯片。到目前为止,CoolCarousels一共有65种类型,那么接下来我就挑选其中的一些来讲解。
图片展示

图片展示

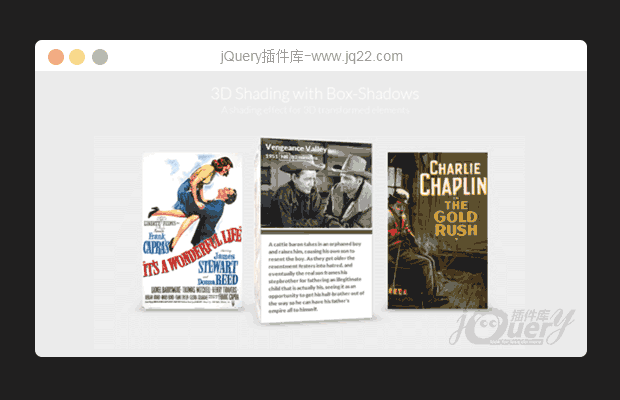
3D框阴影着色
有关的盒阴影技术,使用简单的对象创建一个逼真的阴影效果的教程。
图片展示

图片展示

3D餐厅菜单概念
应用CSS 3D变换组件可以带来一些更多的现实主义通常扁平网络元素。我们已经尝试了一些简单的概念餐厅网站,并想出了一个三维折叠菜单(真实的菜单,而不是一个“网络”菜单)。其结果是一个餐厅网站模板将打开菜单展开。点击链接,就会发现其中包含一些更多的信息覆盖模式。
图片展示

图片展示

图片展示