
js实现来回拖放效果
作者:microsoftvs 更新时间:2019/10/25 16:09:42 点击数:2888
本实现代码实现了将图片从a容器拖放到b容器,从b容器拖放到a容器来回拖放效果
拖放是 HTML5 中非常常见的功能。

注意: 默认情况下,元素是不可拖动的,为了让元素可拖动,需要将 HTML5 的draggable 属性设置为true。
提示: 链接和图片默认是可拖动的,不需要 draggable 属性。
实现来回拖放的思路:
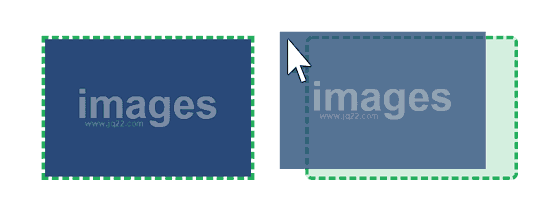
建立两个框(左框和右框),左框作为图像拖动回来时的容器不设置背景色,右框作为图像拖动出去的容器。
实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>js实现来回拖放效果</title>
<style type="text/css">
body {
margin: 60px;
background: #fff;
position: relative;
}
#logo {
width: 300px;
height: 200px;
background: url(http://www.jq22.com/img/cs/500x500-1.png) center 50% no-repeat;
position: absolute;
left: 0;
}/*需要拖动的图标*/
#box0 {
width: 300px;
height: 200px;
position: absolute;border: 5px dashed #27AE60;
left: :0;
z-index: -1;/*设置为最底层*/
}/*左侧框作为拖动回来的容器*/
#box {
width: 300px;
height: 200px;
background: #d4efdf;
border-radius: 10px;/*设置边框弧度*/
border: 5px dashed #27AE60;
position: absolute;
right: 0;
}/*右侧框作为拖动出去的容器*/
</style>
<script>
</script>
</head>
<body>
<div id="logo"></div>
<div id="box0"></div>
<!--左侧框作为拖动回来的容器-->
<div id="box"></div>
<!--右侧框作为拖动出去的容器-->
</body>
<script type="text/javascript">
var logo = document.getElementById("logo");
var box = document.getElementById("box");
logo.draggable = true; /*使logo图标可拖动,因为元素默认是不可拖动的。*/
box.ondragover = function(ev) {
ev.preventDefault();
} /*去除事件的默认行为,因为当logo拖动到右框中时,会不断触发box的ondragover事件,而该事件默认是无法将数据或元素放置到其他元素中的,所以需要取消该事件的默认行为。以下的box0的ondragover事件同理。*/
box.ondrop = function(ev) {
box.appendChild(logo);
} /*将图标移动到右侧框中*/
box0.ondragover = function(ev) {
ev.preventDefault();
}
box0.ondrop = function(ev) {
box0.appendChild(logo);
}
</script>
</html>