
错误提示Unable to preventDefault inside passive event listener解决方法
作者:microsoftvs 更新时间:2019/8/9 15:36:32 点击数:47475
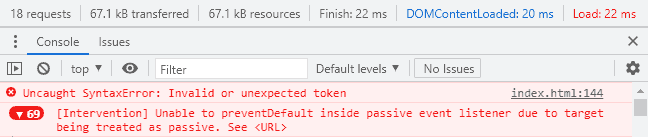
[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See 解决方法
移动端Web界面滚动性能优化 Passive event listeners
最近更新了ios11.3,项目上发现这么一个问题,“我的”页面和两个列表页的滚动出现了问题,滚动时候不仅滚动了希望滚动的部分,整体的页面也跟随者上下滚动,整个页面非常卡顿。
这两个页面都用了touch事件
控制台打印如下警告:
[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See https://www.chromestatus.com/features/5093566007214080

最简单的解决方法1(推荐)
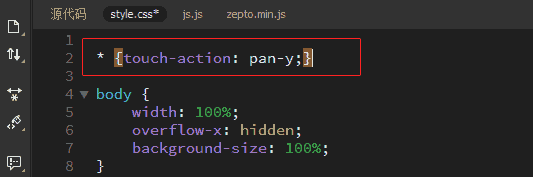
使用全局样式样式去掉
* { touch-action: pan-y; }
解决办法2:
在touch的事件监听方法上绑定第三个参数{ passive: false },
通过传递 passive 为 false 来明确告诉浏览器:事件处理程序调用 preventDefault 来阻止默认滑动行为。
elem.addEventListener(
'touchstart',
fn,
{ passive: false }
);最简单的解决方法3(出现此问题看看是否调用了旧版本的zepto.min.js插件)
只需要调用新版zepto.min.js插件即可