js引入方式和基本属性
作者:microsoftvs 更新时间:2019/8/13 22:56:00 点击数:2600
js引入方式和基本属性
js的引入方式,最常用的有两种:
1、在页面中直接写入:
<script>
alert("www.jq22.com");
</script>2、引入外部js文件:通过 src 引入,此时 script 标签内添加任何js代码都不起效果。
<script src="js/jq22.js"></script>
动态引入js的四种方式:
1、直接 document.write:但这样会把当前页面全覆写掉
document.write("<script src='test.js'><\/script>");2、动态改变已有 script 的 src 属性:
s1.src="test.js";
3、动态创建script元素:
var oHead = document.getElementsByTagName('HEAD').item(0);
var oScript= document.createElement("script");
oScript.type = "text/javascript";
oScript.src="test.js";
oHead.appendChild(oScript);其实原理就是利用DOM动态的引入一个js到文件中来,就能和原有的js通信了。
以上三种方式都采用异步加载机制,也就是加载过程中,页面会往下走, 如果这样的话会有问题的,如上面的 str 就访问不到,因为当程序执行 alert(str) 时,test.js还在加载Ing....
4、基于ajax请求的(推荐):
function GetHttpRequest() {
if (window.XMLHttpRequest) // Gecko
return new XMLHttpRequest();
else if (window.ActiveXObject) // IE
return new ActiveXObject("MsXml2.XmlHttp");
}
function ajaxPage(sId, url) {
var oXmlHttp = GetHttpRequest();
oXmlHttp.onreadystatechange = function () {
if (oXmlHttp.readyState == 4) {
includeJS(sId, url, oXmlHttp.responseText);
}
}
oXmlHttp.open('GET', url, false);//同步操作
oXmlHttp.send(null);
}
function includeJS(sId, fileUrl, source) {
if (( source != null ) && ( !document.getElementById(sId) )) {
var oHead = document.getElementsByTagName('HEAD').item(0);
var oScript = document.createElement("script");
oScript.type = "text/javascript";
oScript.id = sId;
oScript.text = source;
oHead.appendChild(oScript);
}
}
ajaxPage("scrA", "test.js");
alert("主页面动态加载JS脚本。");
alert("主页面动态加载a.js并取其中的变量:" + str);引入js的基本属性
1、js引入时会有一个 type 属性,来告诉浏览器引入的是一个js文件,这个属性是默认的,所以不写也可以。
<script src="jq22.js" type="text/javascript"></script>
2、异步加载 async ,js文件加载完成就可以往下执行。浏览器默认的是同步(sync 同步,执行完js后才会往下执行)
<script src="jq22.js" async="async"></script>
3、异步加载 defer ,页面加载完成之后才执行该js代码。
<script src="jq22.js" defer="defer"></script>
async 和 defer 的区别:
例如:执行如下代码
<!DOCTYPE html>
<html>
<head>
<meta set="UTF-8">
<title>Title</title>
<script src="jq22.js" async="async"></script>
</head>
<body>
<script>
alert("First")
</script>
<script>
alert("Second")
</script>
<h1>Hello World!</h1>
<script>
alert("Third")
</script>
<script>
alert("Fourth")
</script>
</body>
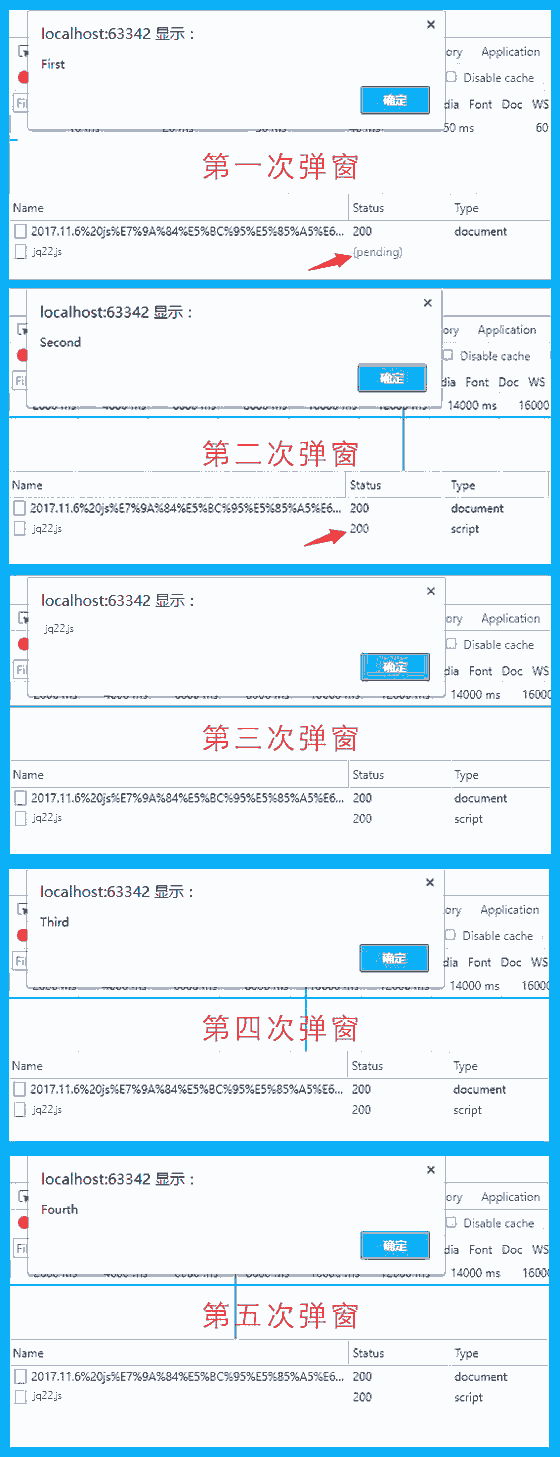
</html>async 会有5次弹窗,第一次是"First",此时外部引入的"jq22.js",会处于Pending等待状态,当第二次弹出"Second"时,外部引入的"jq22.js"加载成功,第三次弹窗就是"jq22.js"中的"www.jq22.com"了。
而 defer 需要等到页面加载完成后才开始执行,也就是说当弹完"Fourth"后,第五次弹窗才是"www.jq22.com"。