
利用CSS变量制作按钮鼠标悬停动画效果
作者:microsoftvs 更新时间:2019/8/20 8:48:41 点击数:1435
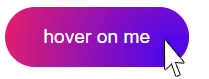
当鼠标悬停到按钮上时,产生渐变动画效果
这个动画是将鼠标移动到按钮上移动时光标,会跟随光标实现相应的彩色渐变动画。
这个想法很简单,但是它能使这个按钮脱颖而出,人们一下子就注意到它了,增加了点击的概率。
怎样才能达到这个效果,使我们的网站脱颖而出呢?其实,它并不像我们想象的那么难!
追踪位置
我们要做的第一件事就是获取到鼠标的位置。
JS代码:
document.querySelector('.button').onmousemove = (e) => {
const x = e.pageX - e.target.offsetLeft
const y = e.pageY - e.target.offsetTop
e.target.style.setProperty('--x', `${ x }px`)
e.target.style.setProperty('--y', `${ y }px`)
}1、选择元素,等待,直到用户将鼠标移过它;
2、计算相对于元素的位置;
3、将坐标存在CSS的变量中。
仅仅9行代码就让你能获知用户放置鼠标的位置,通过这个信息你能达到意想不到的效果,但是我们还是先来完成CSS部分的代码。
动画渐变
我们先将坐标存储在CSS变量中,以便能够随时使用它们。
.button {
position: relative;
appearance: none;
background: #f72359;
padding: 1em 2em;
border: none;
color: white;
font-size: 1.2em;
cursor: pointer;
outline: none;
overflow: hidden;
border-radius: 100px;
}
.button > span {
position: relative;
}
.button::before {
--size: 0;
content: '';
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background: radial-gradient(circle closest-side, #4405f7, transparent);
transform: translate(-50%, -50%);
transition: width .2s ease, height .2s ease;
}
.button:hover::before {
--size: 400px;
}1、用 span 包裹文本,以避免显示在按钮的上方。
2、将 width 和 height 初始化为 0px ,当用户悬停在按钮上时,将其改为 400px 。不要忘了设置这种转换以使其像风一样瞬间出现;
3、利用坐标追踪鼠标位置;
4.在 background 属性上应用 radial-gradient ,使用 closest-side circle 。Closest-side 能够覆盖整个面。
结果
成功!将其加入到对应的HTML页面,你炫酷的按钮就可以使用啦!
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>button hover</title>
<style>
.button {
position: relative;
appearance: none;
background: #f72359;
padding: 1em 2em;
border: none;
color: white;
font-size: 1.2em;
cursor: pointer;
outline: none;
overflow: hidden;
border-radius: 100px;
}
.button > span {
position: relative;
}
.button::before {
--size: 0;
content: '';
position: absolute;
left: var(--x);
top: var(--y);
width: var(--size);
height: var(--size);
background: radial-gradient(circle closest-side, #4405f7, transparent);
transform: translate(-50%, -50%);
transition: width .2s ease, height .2s ease;
}
.button:hover::before {
--size: 400px;
}
</style>
</head>
<body>
<button class="button"><span>hover on me</span></button>
<script>
document.querySelector('.button').addEventListener('mousemove', function (e) {
var x = e.pageX - e.target.offsetLeft
var y = e.pageY - e.target.offsetTop
e.target.style.setProperty('--x', `${ x }px`)
e.target.style.setProperty('--y', `${ y }px`)
})
</script>
</body>
</html>