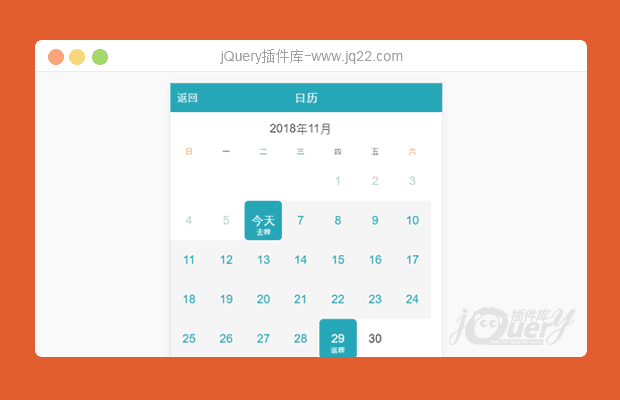
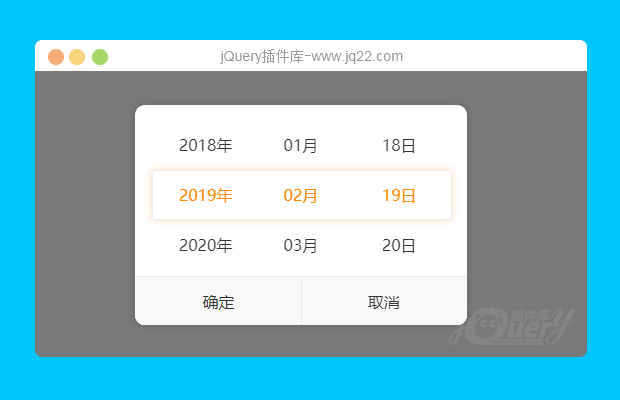
插件描述:移动端仿iOS日期时间选择控件,四种模式:年月日+时间、年月日、年月、时间
datePicker
使用方法
页面引入datePicker.js
<script src="js/datePicker.js"></script>
调用方法及参数设置
var calendar = new datePicker();
calendar.init({
'trigger': '#demo1', /*按钮选择器,用于触发弹出插件*/
'type': 'date',/*模式:date日期;datetime日期时间;time时间;ym年月;*/
'minDate':'1900-1-1',/*最小日期*/
'maxDate':'2100-12-31',/*最大日期*/
'onSubmit':function(){/*确认时触发事件*/
var theSelectData=calendar.value;
},
'onClose':function(){/*取消时触发事件*/
}
});
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(139)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
凡 星 0
2020/9/15 9:54:33
-
同一个页面放两个时间怎么操作
容颜在美、也是伤痕累累╂ 0
2019/6/7 22:41:45
-
<meta name="viewport" content="width=device-width, initial-scale=1">
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔