

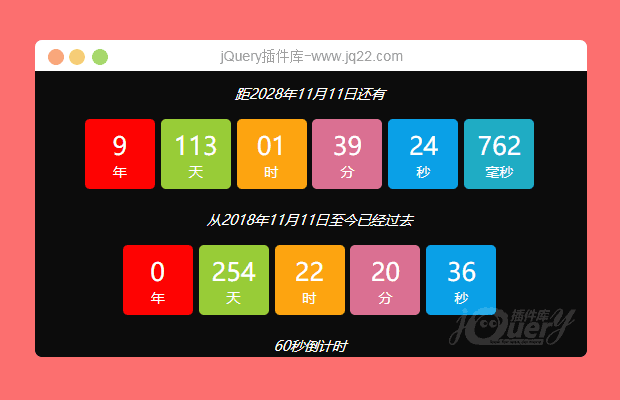
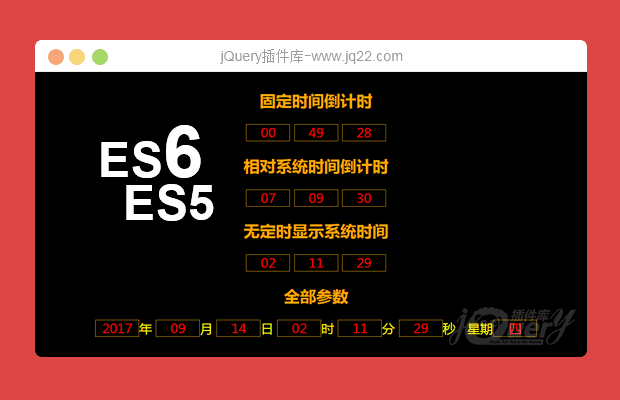
插件描述:es6编译的es5倒计时插件,支持回调函数。
// 不指定显示元素的都会打印返回值,
// 倒计时类型,返回剩余时间。
console.log(countDown().init());
console.log(countDown().init('10m33s'));
console.log(countDown().init([2017, 9, 20]));
//第一个参数字符串形式,指定倒计时时间。可以有回调函数
//可指定参数 d(天)h(天)m(分)s(秒) 顺序可以不固定,类似格式包括 '1d2h3m2s','2h30s2m','3m2h1s1d'
console.log(countDown().init('55m', {
hh: box7,
min: box8,
ss: box9
}, function() {
alert(1)
}));
//第一个参数是数组形式,按系统时间指定倒计时。
//最少传入年月,不能跳着传参数,依次是年,月,日,时,分,秒,微秒
console.log(countDown().init([2017, 9, 1, 9, 21], {
hh: box1,
min: box2,
ss: box3
}, function() {
alert(1)
}));
//不指定倒计时默认返回参数是系统当前时间。
console.log(countDown().init({
hh: box4,
min: box5,
ss: box6
}));
//非倒计时全部可用的参数
console.log(countDown().init({
yy: box10, //年
mo: box11, //月
dd: box12, //日
hh: box13, //时
min: box14, //分
ss: box15, //秒
ww: box16 //星期
}));
setInterval(function() {
console.log(countDown().init())
}, 1000)
PREVIOUS:
NEXT:
相关插件-日期和时间
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔