

更新时间:2019/3/25 下午8:53:17
更新说明:修复上传成功、上传失败,在关掉所有进度条的时候出现的bug
更新时间:2019/3/9 上午10:54:48
更新说明:
1、更改文件回显和文件上传,文件图标状态的bug
2、增强文件回显功能,可下载,可删除,具体事项可参考文档
更新时间:2019/3/4 下午3:37:36
更新说明:感谢网友提供的PHP案例,下载地址如下:提取码: a5zv
https://pan.baidu.com/s/17OKh4ULRjepi84WKBix6XA
更新时间:2019/3/3 下午3:24:10
更新说明:
1、休息信息提示
2、文件上传进度问题,10秒内获取文件进度为0的时候,停止上传,报错
3、优化单文件上传进度
4、Java后台演示代码:
https://pan.baidu.com/s/1fIldjQ4XYluXGmCib9Ty5g
更新时间:2019/2/12 22:40:15
更新说明:
1、框架已重构,对很多功能做了优化,使用说明请参考文档
2、旧的文档不再使用,请勿参考
功能说明:
1、针对多文件上传限制:单文件大小多文件总大小文件数量文件类型是否已经提交2、针对文件上传的参数,现在可以自定义设置,针对php用户可以根据进行参数迭代3、可进行模拟进度上传(需手动设置成功或者失败)4、一个页面可创建多个多文件上传的组件5、针对信息提醒,做了一个统一的管理
更新时间:2018/5/9 下午3:20:40
更新说明:多另一个文件上传回显(显示已经上传的文件)的功能,使用代码如下:
//显示文件,设置删除事件
uploadTools.showFileResult("fileUploadContent","img/a2.png","1",true,deleteFileByMySelf);
//如果不需要删除
uploadTools.showFileResult("fileUploadContent","img/a3.png","1",false);
//多文件需要自己进行循环
function deleteFileByMySelf(fileId){
alert("要删除文件了:"+fileId);
}传入的五个参数,说明如下:
uploadId 文件上传id,必须
fileUrl 文件地址,必须
fileId 文件操作的id
File 是否删除文件
Event 删除文件执行的事件
更新时间:2017/11/16 下午9:05:24
更新说明:新增记住文件,以及修复文件上传时候还能继续添加文件bug
更新时间:2017/10/20 上午9:20:33
更新说明:修改多次点击清除多次上传的bug
更新时间:2017/10/16 下午11:27:33
更新说明:新增一些方法和说明
自定义设置上传按钮,是否显示上传按钮,是否显示清除按钮,上传模拟进度的快慢,上传后是否自动清除文件,单文件进度条是否显示等
参数说明:
"uploadUrl":"#",//必须,上传地址 "progressUrl":"#",//可选,获取进去信息的url "scheduleStandard":false,//模拟进度的模式 "selfUploadBtId":"",//自定义文件上传按钮id "velocity":10,//模拟进度速度 "autoCommit":false,//是否自动上传 "isHiddenUploadBt":false,//是否隐藏上传按钮 "isHiddenCleanBt":false,//是否隐藏清除按钮 "isAutoClean":false,//是否上传完成后自动清除 "canDrag":true,//是否可以拖动 "fileType":"*",//文件类型 "size":"-1",//文件大小限制,单位kB "ismultiple":true,//是否选择多文件 "showSummerProgress":true,//显示总进度条 "showFileItemProgress":true,//是否显示文件单个总进度 "filelSavePath":"",//文件上传地址,后台设置的根目录
更新时间:2017/9/11 下午4:43:59
更新说明:模拟进度上传的方式
可设置下面参数来选择模拟模式
"scheduleStandard":true,//模拟进度的方式,设置为true是按总进度,用于控制上传时间,如果设置为false,按照文件数据的总量,默认为false
更新时间:2017/8/29 下午4:04:06
更新说明:修改上传提交其它数据bug
更新时间:2017/6/30 上午10:43:22
更新说明:在上传的时候关闭了选择文件的功能,关闭了自动上传
在这里我还要说明一下:这是一个真实的进度条,我这里显示的是一个模拟,上传的进度信息,必须由后台提供,如果不知道怎么写看我给出的前后台用Spring MVC的例子,我这里这个只是前台!!这个只是前台!这个只是前台!重要的话说三遍,后台需要自己实现,当你,写入了uploadUrl和progressUrl的时候会实现真正的文件上传,否则都是模拟!!!
更新时间:2017年4月29日22:12:35
更新说明:根据网友需求增加了一个自动上传功能,配置代码如下:
$("#fileUploadContent").initUpload({
"uploadUrl":"#",//上传文件信息地址
"progressUrl":"#",//获取进度信息地址,可选,注意需要返回的data格式如下({bytesRead: 102516060, contentLength: 102516060, items: 1, percent: 100, startTime: 1489223136317, useTime: 2767})
//"showSummerProgress":false,//总进度条,默认限制
//"size":350,//文件大小限制,单位kb,默认不限制
//"maxFileNumber":3,//文件个数限制,为整数
//"filelSavePath":"",//文件上传地址,后台设置的根目录
//"beforeUpload":beforeUploadFun,//在上传前执行的函数
//"onUpload":onUploadFun,//在上传后执行的函数
autoCommit:true,//文件是否自动上传
//"fileType":['png','jpg','docx','doc'],//文件类型限制,默认不限制,注意写的是文件后缀
})注意:
autoCommit:true,//文件是否自动上传
更新时间:2017年4月24日22:49:01
更新说明:
1、上次版本更新,演示效果缺失补充
2、在上传前,可能存在这样的场景,如要上传除了文件路径之外的数据,那么初始化的时候做了一些改动如下:
$("#fileUploadContent").initUpload({
"uploadUrl":"#",//上传文件信息地址
"progressUrl":"#",//获取进度信息地址,可选,注意需要返回的data格式如下({bytesRead: 102516060, contentLength: 102516060, items: 1, percent: 100, startTime: 1489223136317, useTime: 2767})
//"showSummerProgress":false,//总进度条,默认限制
//"size":350,//文件大小限制,单位kb,默认不限制
//"maxFileNumber":3,//文件个数限制,为整数
//"filelSavePath":"",//文件上传地址,后台设置的根目录
//"beforeUpload":beforeUploadFun,//在上传前执行的函数
//"onUpload":onUploadFun,//在上传后执行的函数
//"fileType":['png','jpg','docx','doc'],//文件类型限制,默认不限制,注意写的是文件后缀
})
function beforeUploadFun(opt){
opt.otherData =[{"name":"你要上传的参数","value":"你要上传的值"}];
}
function onUploadFun(data){
alert(data);
}注意:上面的beforeUploadFun(opt)和onUploadFun(data)都带有这个参数,不要对其进行修改
更新时间:2017年4月18日13:13:43
更新说明:
关于火狐浏览器不能上传显示图片做个修改。
还有,之前没有提到,这个是可以可以拖动文件实现上传的
使用方法
第一步:导入样式
<link href="css/iconfont.css" rel="stylesheet" type="text/css"/> <link href="css/fileUpload.css" rel="stylesheet" type="text/css">
这两个样式第一个使用了阿里的fonticon,第二个是我自己写的一个样式
第二部:导入js
<script type="text/javascript" src="js/jquery-2.1.3.min.js"></script> <script type="text/javascript" src="js/fileUpload.js"></script>
注意:只用了jquery最简单的一些方法函数,大家可以根据自身调整jquery版本,这样浏览器兼容会有些提升
第三步:建立一个文件上传容器
<div id="fileUploadContent" class="fileUploadContent"></div>
第四部:初始化
<script type="text/javascript">
$("#fileUploadContent").initUpload({
"uploadUrl": "#",
//上传文件信息地址
"progressUrl": "#",
//获取进度信息地址,可选,注意需要返回的data格式如下
( {
bytesRead: 102516060,
contentLength: 102516060,
items: 1,
percent: 100,
startTime: 1489223136317,
useTime: 2767
})
//"showSummerProgress":false,//总进度条,默认限制
//"size":350,//文件大小限制,单位kb,默认不限制
//"maxFileNumber":3,//文件个数限制,为整数
//"filelSavePath":"",//文件上传地址,后台设置的根目录
//"beforeUpload":function(){alert("zxm first");},
//在上传前执行的函数
//"onUpload":function(){alert("zxm last");},
//在上传后执行的函数
//"fileType":['png','jpg','docx','doc'],
//文件类型限制,默认不限制,注意写的是文件后缀
})
</script>具体的功能我都已经进行了说明,在没有上传和获取进度信息的情况下,我也写了一个模拟的过程,但是bytesRead(已上传数据)是不断的累加的,以及percent也不断累加,所以会出现不统一的现象,但是有后台情况下不会出现这种情况,实际的百分比和已上传的数据是关联的,我只是做个模拟,还望各位不要较真!
关于文件上传后台怎么实现,我这里就不说明了。提供自身实现(Spring MVC)的一个例子:https://pan.baidu.com/s/1hrLgel2
如果连接实现可留言QQ邮箱,我会发送给各位

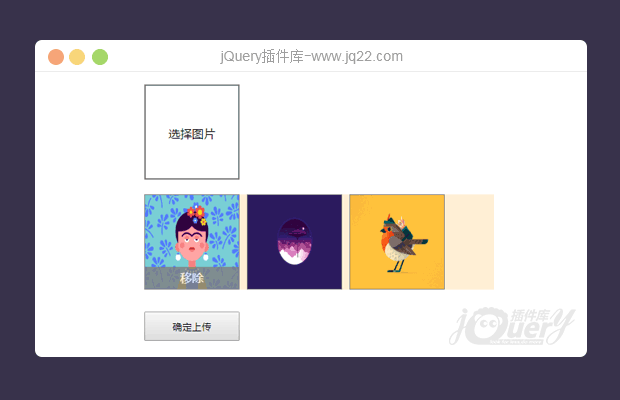
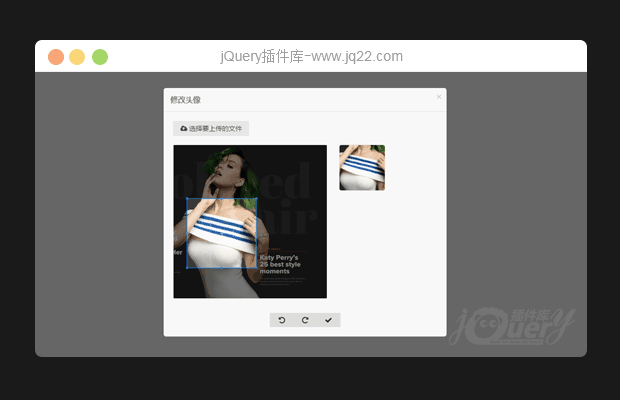
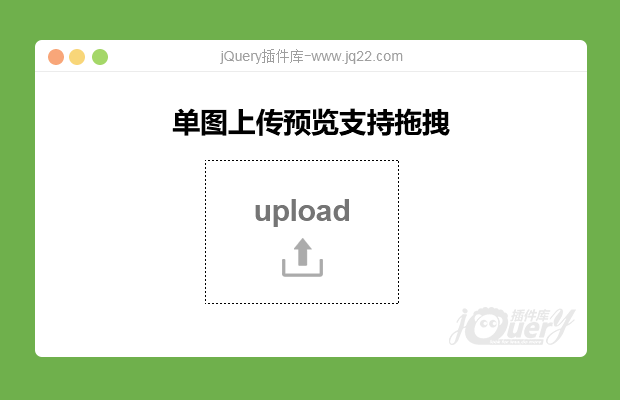
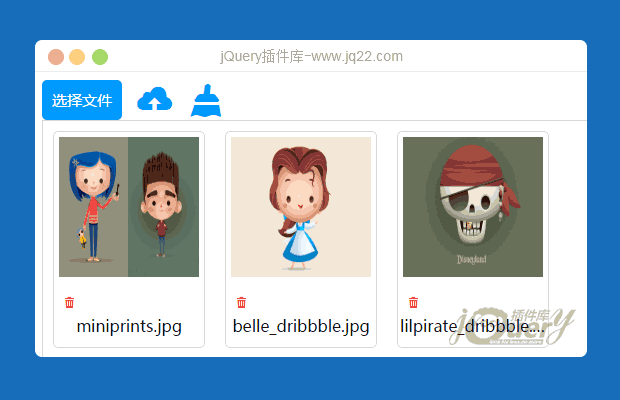
图片上传插件zyupload java版实例代码
本插件经本人多次修改完善,功能齐全,支持多图片上传、拖拽上传、剪辑、编辑,上传预览,编辑获取默认值等功能,并且每一个功能对应一个demo,简单易懂,方便学习修改讨论这个项目(237)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
您好,可否分享一下获取上传进度的php代码块,"progressUrl": "test.php",非常感谢 !!
邮箱:408495815@qq.com
-
可以实现上传一张图片执行一次Ajax吗?比如我上传5张图片,没执行一次ajax到后台上传一张,上传5张图片,就得ajax访问后台5次,这样方便管理每个文件。期待作者回复,谢谢。
-
获取上传进度信息的url,后台怎么提供这个信息,作者能否给个示例?
-
大佬我问一下如果后台操作完后有返回值返回,该如何调用其返回值
上传文件之后保存后如何清空已经上传的文件呢?
文档中有
删除回显的文件:
wfu.removeShowFileItem(fileId); // fileId指文件的Id
这个fileId我上传文件之后如何获取呢?
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔