

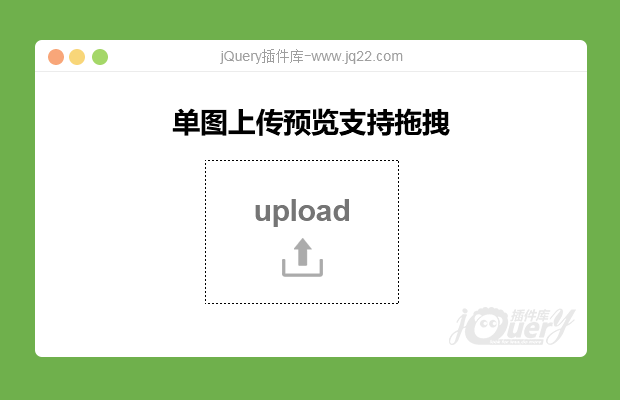
插件描述:上传单个图片,同时支持将图片拖拽在框中
使用方法
1.插件依赖jQuery,打开index.html即可使用
2.初始化id,提供回调函数,与后台交互
3.初始化
var dragImgUpload = new DragImgUpload("#_area",{
callback:function (files) {
//回调函数,可以传递给后台等等
var file = files[0];
console.log(file.name);
}
})
PREVIOUS:
NEXT:
相关插件-上传

图片上传插件zyupload java版实例代码
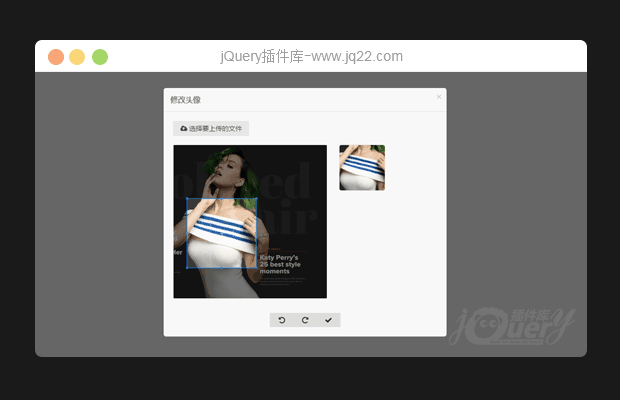
本插件经本人多次修改完善,功能齐全,支持多图片上传、拖拽上传、剪辑、编辑,上传预览,编辑获取默认值等功能,并且每一个功能对应一个demo,简单易懂,方便学习修改
上传
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔