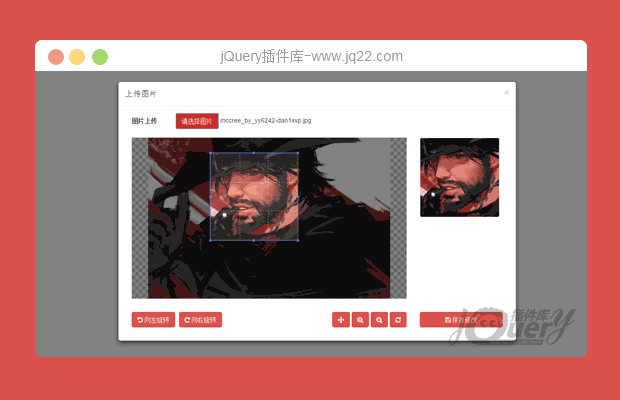
插件描述:jQuery图片上传,适用移动端,带剪切功能,支持手势调节图片大小
代码说明
//上传图片
var clipArea = new bjj.PhotoClip("#clipArea", {
size: [428, 321], // 截取框的宽和高组成的数组。默认值为[260,260]
outputSize: [428, 321], // 输出图像的宽和高组成的数组。默认值为[0,0],表示输出图像原始大小
//outputType: "jpg", // 指定输出图片的类型,可选 "jpg" 和 "png" 两种种类型,默认为 "jpg"
file: "#file", // 上传图片的<input type="file">控件的选择器或者DOM对象
view: "#view", // 显示截取后图像的容器的选择器或者DOM对象
ok: "#clipBtn", // 确认截图按钮的选择器或者DOM对象
loadStart: function() {
// 开始加载的回调函数。this指向 fileReader 对象,并将正在加载的 file 对象作为参数传入
$('.cover-wrap').fadeIn();
console.log("照片读取中");
},
loadComplete: function() {
// 加载完成的回调函数。this指向图片对象,并将图片地址作为参数传入
console.log("照片读取完成");
},
//loadError: function(event) {}, // 加载失败的回调函数。this指向 fileReader 对象,并将错误事件的 event 对象作为参数传入
clipFinish: function(dataURL) {
// 裁剪完成的回调函数。this指向图片对象,会将裁剪出的图像数据DataURL作为参数传入
$('.cover-wrap').fadeOut();
$('#view').css('background-size', '100% 100%');
console.log(dataURL); //输出图像base64
}
});
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(35)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
免胤 0
2020/3/26 14:00:05
-
想要知道怎么把后面背景灰色变成其他颜色
liusiwen 0
2019/12/24 10:20:56
-
在项目里用的时候,直接报 Uncaught ReferenceError: PhotoClip is not defined,这个错。求解。
回复
lou2019 0
2019/10/21 20:08:13
-
为什么我截取后,文件上传保存的还是原图??
从未曾改变 0
2019/9/9 11:20:46
-
后台转换成图片,上传到本地,要怎么转换
【Kiss~D】1
2020/8/21 12:01:13
前端用ajax传bsae64格式的图片链接到后台
$image = $_POST['image'];
// G_UPLOAD自定义自己的路径
$path = G_UPLOAD.
'ceshi/';
$imageName = "b64_".date("His", time()).
"_".rand(1111, 9999).'.png';
if (strstr($image, ",")) {
$image = explode(',', $image);
$image = $image[1];
}
$path = $path.date("Ymd", time());
if (!is_dir($path)) { //判断目录是否存在 不存在就创建
mkdir($path, 0777, true);
}
$imageSrc = $path.
"/".$imageName; //图片名字
$r = file_put_contents($imageSrc, base64_decode($image)); //返回的是字节数
if (!$r) {
$date = 0;
} else {
//return true;
$date = 1;
// $date = $path."/". $imageName;
}
echo json_encode($date);
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔