

插件描述:文本框选择对应颜色的名称
简介
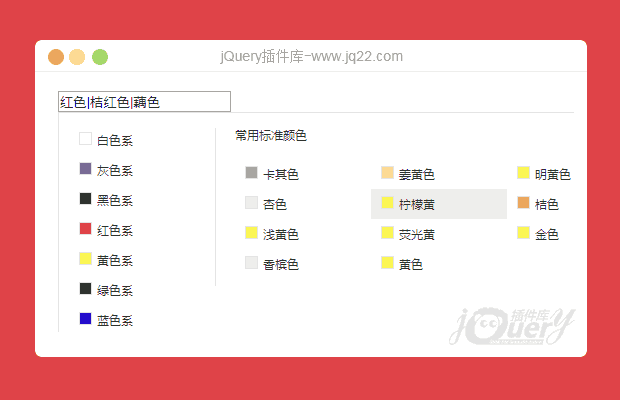
提供给文本框选择对应颜色的名称,用来解决某些平台选择服装或材质选取色号对应出中文名称的问题。
使用方法(引入相应css与js后):
new SelectColor({
elem: ".select-color",
range: "|",
});
/***
* 暂提供如下参数:
* elem -> 元素[input],默认参数.select-color
* range -> 分隔符,默认参数"|"
* data -> 颜色数据(参数格式同下colorData),默认为9大色系
* left -> 向左偏移量,默认为0
* index -> 默认打开色系,默认为 0
*
* data数据格式
var colorData = [{
colorName: "白色系",
colorNum: "rgb(255, 255, 255)",
colorList: [{
colorName: "乳白色",
colorNum: "rgb(255, 251, 240)"
}, {
colorName: "白色",
colorNum: "rgb(255, 255, 2255)"
}, {
colorName: "米白色",
colorNum: "rgb(238, 222, 176)"
}]
}];
*/
PREVIOUS:
NEXT:
相关插件-选择框,拾色器
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔