

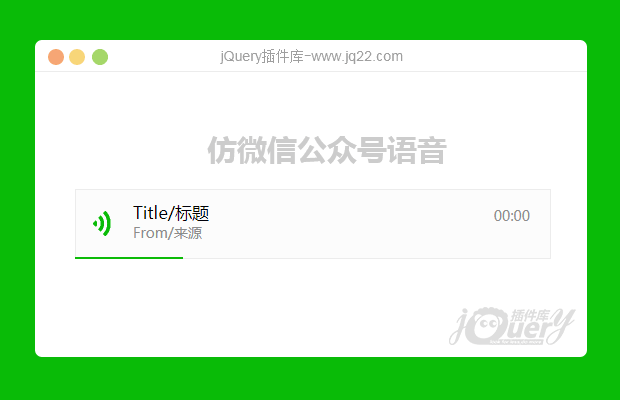
插件描述:jQuery仿微信公众号的语音播放功能weixinAudio.js
更新时间:2017/12/6 下午3:44:36
更新说明:修复了一开始没有显示时间问题,修复了自动播放的问题。
使用方法很简单
<p class="weixinAudio">
<audio src="" id="media" width="1" height="1" preload></audio>
<span id="audio_area" class="db audio_area">
<span class="audio_wrp db">
<span class="audio_play_area">
<i class="icon_audio_default"></i>
<i class="icon_audio_playing"></i>
</span>
<span id="audio_length" class="audio_length tips_global">3:07</span>
<span class="db audio_info_area">
<strong class="db audio_title">Title/标题</strong>
<span class="audio_source tips_global">From/来源</span>
</span>
<span id="audio_progress" class="progress_bar" style="width: 0%;"></span>
</span>
</span>
</p>
<script type="text/javascript">
$('.weixinAudio').weixinAudio({
autoplay:true,
src:'sound/sound.mp3',
});
</script>
PREVIOUS:
NEXT:
相关插件-音频和视频
讨论这个项目(51)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔