

插件描述:Responsive-Tabs用于创建响应选项卡。插件在指定屏幕宽度以上显示常规标签,指定屏幕宽度以下显示为手风琴选项卡效果
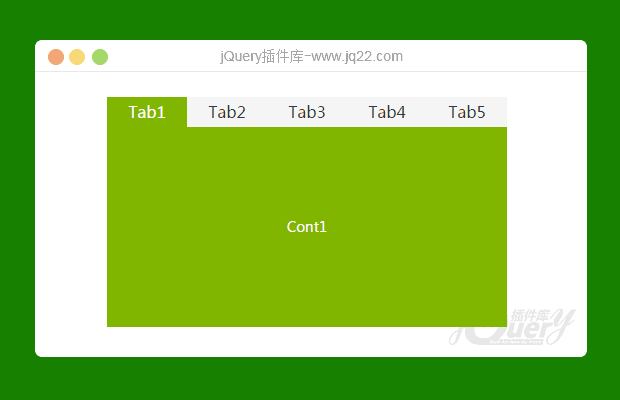
Responsive-Tabs
Responsive-Tabs用于创建响应选项卡。插件在指定屏幕宽度以上显示常规标签(由相关联的css文件中的可编辑媒体查询定义),指定屏幕宽度以下显示为手风琴选项卡效果,在index.html上可以看到演示页面
版本历史记录
1.0 最初的发行
1.1 空间功能
1.2 提高了代码的效率和可读性, 特别是在元素创建和属性设置周围
1.3 更高效的选择器, 一些更清晰的变量命名
1.4 删除了在标记中设置初始活动选项卡的必要性
1.5 删除了将手动添加到标记中的标题和面板类的需要
1.6 被转换的 css 使用边界元语法和做次要 css 改善
1.7 移动了一些 css 的媒体查询和固定 js 问题 (响应) 支持 IE7 和 IE8
1.8 固定一些问题 JSHint 和调整手风琴互动
1.9 使它成为一个自我执行功能, 并使 css 文件名更加显式
1.10 固定潜在滚动问题的手风琴视图时, 一组以上的标签页上, 和其他的效率微调
如何使用
包括jQuery(需要最少的jquery-1.5.1.min.js)
包括respondTabs.js
包括来自respond-tabs.css的css,并根据需要调整媒体查询断点
标记您的标签区域如下:
<div class="responsive-tabs"> <h2>[...]</h2> <div>[...]</div> <h2>[...]</h2> <div>[...]</div> </div>
标题可以是任何级别,从h1到h6。 请注意,默认情况下,“标签视图”中的第一个(最左侧)选项卡面板将被打开,而所有面板将在“手风琴视图”中关闭(即,低于指定的断点)。 如果您希望默认情况下打开第一个不同的选项卡,请在面板上添加附加类“responsive-tabs__panel--active”,例如:
<div class="responsive-tabs"> <h2>[...]</h2> <div>[...]</div> <h2>[...]</h2> <div class="responsive-tabs__panel--active">[...]</div> </div>
在准备好以上代码时,调用函数
RESPONSIVEUI.responsiveTabs()
来创建选项卡
PREVIOUS:
NEXT:
相关插件-Tabs
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔