

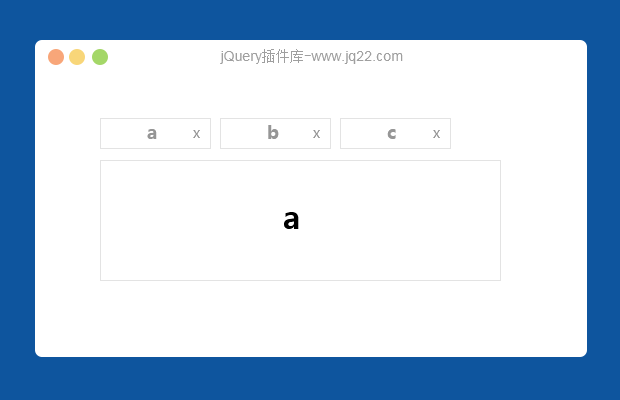
插件描述:可打开可关闭的选项卡,单纯无污染,改改样式就能用
之前在JQ库找没找到可关闭的,不想用JQeasyUI,于是自己琢磨做了个。简单的可关闭选项卡。点击链接出来iframe,可多次点击,可切换,可关闭。改改样式就成了JQeasyui;
新手小白,勿喷,求大神指点。
$(function() {
var click = $('#div2 a');
function add(Name) {
var add_li = $('<li><a class="now"><span>' + Name + '</span><span>×</span></a></li>');
var add_ifame = $('<iframe name="' + Name + '" src="#"></iframe>');
$('#div3 iframe').hide();
$('.uu').append(add_li);
$('#div3').append(add_ifame);
}
click.click(function() {
var texts = $(this).text();
var show1a = $('#div1 ul li a span:first-child');
var nowgeshu = $('.uu li').length;
for (var i = 0; i < show1a.length; i++) {
if (show1a.eq(i).text() == texts) {
alert('您已打开了一个相同的标签页!') return false;
}
}
if (nowgeshu < 8) {
$(this).attr('target', texts);
$('.uu li a').removeClass('now');
add(texts);
} else if (nowgeshu == 8) {
alert('您已打开了8个标签。请关闭部分标签后再打开新标签!');
return false;
}
}) $('#div1').on('click', 'ul li a span:last-child',
function(event) {
if ($(this).parent().hasClass('now')) {
$('#div1 ul li a').eq($('#div1 ul li').length - 2).addClass('now');
}
var index = $('#div1 ul li').index($(this).parent().parent());
$(this).parent().parent().remove();
$('#div3 iframe').eq(index).remove();
if ($('#div3 iframe:visible').length == 0) {
$('#div3 iframe:last-child').show();
}
event.stopPropagation();
}) $('#div1').on('click', 'ul li a',
function() {
if ($(this).hasClass('now')) {
return false;
} else {
$(this).addClass('now').parent().siblings().children().removeClass('now');
var index = $('#div1 ul li').index($(this).parent());
$('#div3 iframe').hide().eq(index).show();
}
})
})PREVIOUS:
NEXT:
相关插件-Tabs
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔