

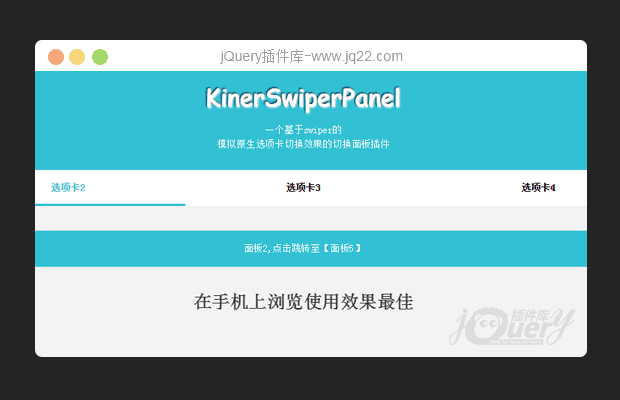
插件描述:本插件是基于swiper插件进行封装的仿原生安卓ios的切换面板效果插件
2016-11-1更新
更新说明:
本插件是基于swiper插件进行封装的仿原生安卓ios的切换面板效果插件,仿原生选项卡切换面板支持手势滑动(对原插件的效果进行增强,更加接近原生效果,并对代码结构进行优化)
对滑动面板的调用方法介绍
Created by kiner on 16/9/22.
$(function(){
//第一步: 实例化一个滑动面板,并绑定响应标签
var ksp = $.kinerSwiperPanel({
navSelector: "kinerNav",//导航栏选择器
conSelector: "kinerContent"//显示面板选择器
});
$('.btn').click(function () {
var index = $(this).attr("data-slideTo");
ksp.slideTo(index);//可通过此方法主动调用切换面板方法
});
/**
* 注册change函数,当面板切换时插件将自动调用所给函数,并将当前面板索引通过参数形式返回
*/
ksp.on(ksp.handlerNameList.change,function(activeIndex,event){
$('.eventPanel').text("事件回调信息: 面板已切换至" + (activeIndex+1)+"号面板");
});
});PREVIOUS:
NEXT:
相关插件-Tabs
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
黄河爱浪 0
2018/6/3 13:51:29
-
滑动需要判断一下方向,向下滑也出删除按钮。。。还有,其实移动端这些手势操作都是意义不大的,因为浏览器的手势会让你的功能全部失效。。只有在做APP时才有意义。。但是也带来低端机操作卡顿的问题
回复
山外青山 0
2017/6/28 10:38:33
看着是很高大上,但是,我按调用方法介绍中的写了,却不走自己写的js方法,咋回事了?我复制介绍中的代码过去,alert下index,方法还是不走,走的只是源码中的
回复 山丘的彼方 0
2016/10/18 11:10:06
-
用swiper做TAB有个缺陷就是 高度会以最高的那个TAB来给整个高度赋值如果TAB1内容多 TAB2内容少的话 TAB2就可以像TAB1那样往下翻 但是确实空白没有任何内容的不知道作者解决这个问题没有
At zcl 0
2016/10/13 17:10:29
-
有点问题,比如说现在你滚动到第一页的底部,这时其他页面应该都是在顶部的,但不是的,你划到第二页的时候,定位的高度是你在第一页滚动的底部高度
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔