

插件描述:原生js打印插件,支持表单值获取,样式获取
更新时间:2018/11/16 下午4:09:50
更新说明:
1. 新增了打印回调方法 onStart()和onEnd();
2. 修复了有时打印空白的bug;
Print.js 网页打印插件
原生js,不依赖其它库
可指定打印(或不打印)区域
支持css样式(内联、外联、嵌入)
支持input(radio/checkbox/text)、select、textarea值获取
使用方法
引入Print.js
<script src="Print.js"></script>
绑定方法
Print('#Dom');指定不打印区域
方法一. 添加no-print样式类
<div class="no-print">不要打印我</div>
方法二. 自定义类名
Print('#Dom',{'no-print':'.do-not-print-me-xxx'});
<div class="do-not-print-me-xxx">不要打印我</div>思路
将目标区域的dom/css添加到空iframe中,打印该iframe。
注意
不支持background-color背景色打印,试试用background-image代替
只在浏览器中预览打印,未实际打印过, 公司无公用打印机.../汗
低级浏览器兼容性待验证
PREVIOUS:
NEXT:
相关插件-独立的部件,杂项
讨论这个项目(59)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
大大大悟空。 0
2021/9/18 14:04:44
-
我想问问我用Print.js 打印的是一个dom,这个dom里面有多张图片,实现了分页但是每张图片都好小,有什么办法可以让图片铺满a4纸吗?
回复
Hustle 0
2021/1/11 11:10:38
-
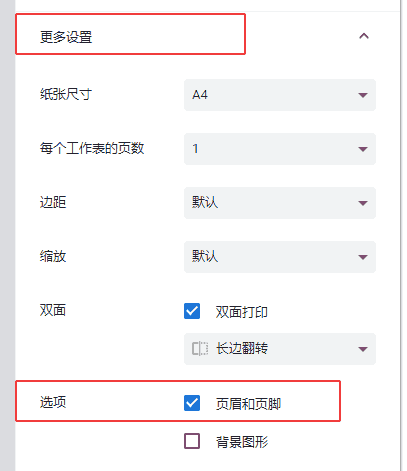
打印时头部会出现document字样、页脚会有url怎么处理啊
随雨听风 0
2020/3/27 9:12:35
-
函数内的onStart和onEnd没法区分打印,还是取消,要是能区分就好了。还有我想问一下,可以设置打印内容在打印预览中的样式吗?比如说我要打印三张纸,每一张纸的内容垂直水平居中,剩下的自动挤到下一张纸。
回复
王智 0
2019/9/7 12:08:17
-
background-color为啥打不了呢,我添加了background-image,依然没有打印效果,有同学碰到我这个问题了吗,打印radio和checkbox选中项
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔