

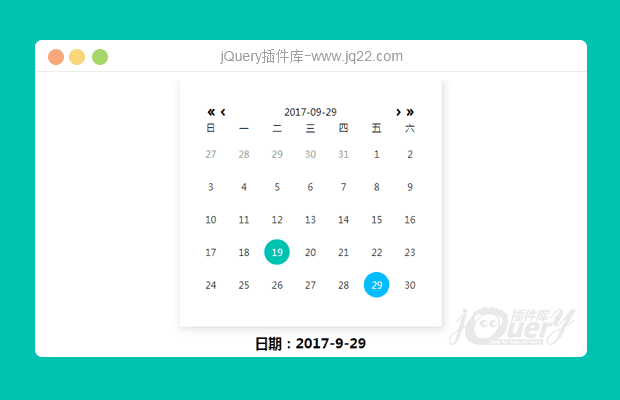
插件描述:无依赖原生js简单日期插件
更新时间:2020-01-04 23:56:44
更新说明:
1、增加回到今日功能
2、增加禁用日期功能
3、增加默认选中功能
4、修复已知bug
更新时间:2018/12/29 11:59
更新说明:修改月数小于31天时显示bug。
配置参数:
var mySchedule = new Schedule({
el: '#schedule-box', //指定包裹元素(可选)
date: '2018-9-20', //生成指定日期日历(可选)
clickCb: function(y, m, d) {
//点击日期回调(可选)
},
nextMonthCb: function(y, m, d) {
//点击下个月回调(可选)
},
nextYeayCb: function(y, m, d) {
//点击下一年回调(可选)
},
prevMonthCb: function(y, m, d) {
//点击上个月回调(可选)
},
prevYearCb: function(y, m, d) {
//点击上一年月回调(可选)
}
});实例方法:
mySchedule.nextMonthFun(); //下一月 mySchedule.nextYearFun(); //下一年 mySchedule.nextMonthFun(); //上一月 mySchedule.prevYearFun(); //上一年
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(52)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
???? 0
2021/3/22 10:34:54
-
在react中,组件中写入一个div,id为schedule-box的,然后写上楼主的js语句,然后报了Schedule的undefined,使用我是不是要引入什么问价
LZW123456 0
2020/2/21 10:36:14
-
我用ajax传进去的标识日期,为什么每个月的一号都标识不上颜色,应该说标识上了,但一瞬间又被去掉了颜色,有哪位大佬遇见了吗,解决了不,
LZW123456 0
2020/2/18 17:57:00
-
nextMonthCb: function(y, m, d) {
//自调用(可选)
},
我好想知道,这个点击事件放在ajax里面,之后点击调用ajax为什么会成倍数的请求
Emer~ 0
2020/1/21 17:18:49
-
请问 如何 动态传入选定的日期
我ajax 返回后 不能动态 传进去
LZW1234561
2020/2/18 17:14:19
var seriousLibs = []
function scheduleMsg(y, m) {
$.ajax({
url: 'http://192.168.2.55:8885/envAutoAir/monthAqi',
typs: 'post',
data: 'year=' + y + '&month=' + m,
success: function(res) {
console.log(res);
seriousLibs.push(res.data)
var mySchedule = new Schedule({
el: '#schedule-box', //容器元素
// date: '2018-9', //生成指定日期日历(可选)
date: y + '-' + m, //当前日期
// disabledBefore: '2018-07-10', //禁用此日期之前
// disabledAfter: '2018-11-15', //禁用此日期之后
// disabledDate: ['2018-8-20', '2018-8-2', '2018-8-23'], //禁用的日期
selectedDate: seriousLibs, //选中的日期
});
}
还想要其他标识的颜色就看他的js文件, 看黄色标识是怎么标识上去的, 如法炮制
})
不完美 0
2019/8/30 9:50:15
-
按照@いωǒ做你?唯━的说法,如果回到当初点击的那个月份时,时间显示是前面月份中天数少的那个数,但是按钮并不在显示的时间那个地方,比如点击8月31号,然后改变月份到二月,再点击月份回到八月,下面一行字显示的是日期:2019-8-28,但是日历表上的active状态在31号
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔