

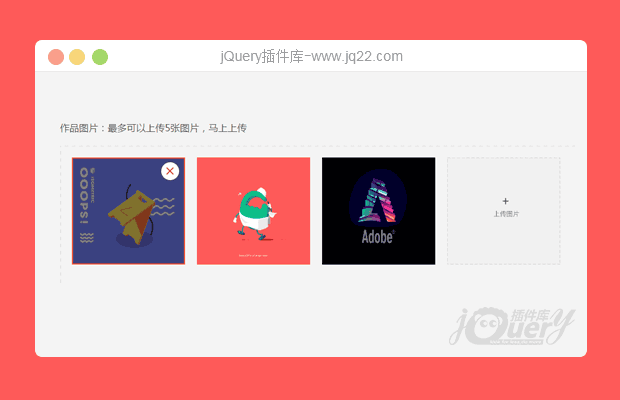
插件描述:多张图片上传,显示
html部分
<input type="file" name="file" class="webuploader-element-invisible" multiple="multiple" accept="image/*">
文件引入:
<link rel="stylesheet" type="text/css" href="diyUpload/css/diyUpload.css"> <script type="text/javascript" src="diyUpload/js/diyUpload.js"></script>
HTML部分:
<div id="demo"> <div id="as" ></div> </div>
JS部分:
<script type="text/javascript">
/*
* 服务器地址,成功返回,失败返回参数格式依照jquery.ajax习惯;
* 其他参数同WebUploader
*/
$('#as').diyUpload({
url:'server/fileupload.php',
success:function( data ) {
console.info( data );
},
error:function( err ) {
console.info( err );
},
buttonText : '选择文件',
chunked:true,
// 分片大小
chunkSize:512 * 1024,
//最大上传的文件数量, 总文件大小,单个文件大小(单位字节);
fileNumLimit:50,
fileSizeLimit:500000 * 1024,
fileSingleSizeLimit:50000 * 1024,
accept: {}
});
</script>
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(230)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
阳子 0
2019/4/21 21:22:03
-
怎么下载
小明 0
2019/2/10 16:17:48
-
图片名字有中文乱码
LNJ96 0
2018/4/20 13:31:42
-
为什么我加载到jsp页面后,并没有出现上传图片的按钮
落叶的忧伤 0
2018/4/12 11:04:05
-
这个插件看起来不错值得学习一样
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔