

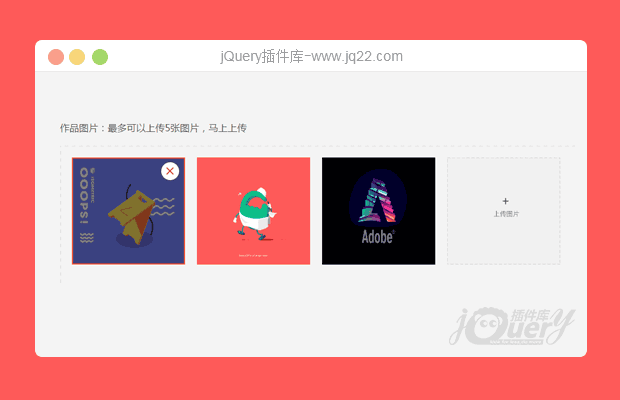
插件描述:可以多图的上传,预览,并带删除功能
更新时间:2017/4/6 上午9:56:43
更新说明:实际项目中使用的时候只需要引用:imgPlugin.js这个就可以了,因为这个是对 imgUp.js的封装。
更新时间:2017/3/30 下午7:06:44
更新说明:一张图删除之后,再次上传同一张无法上传的问题已解决,那时粗心了,嘿嘿
更新时间:2017/3/28 上午11:37:28
更新说明:支持动态创建dom结构的上传,也支持多次页面调用。里面的imgPlugin.js是对这个插件进行的封装。调用方式如下:
$("#file" + value).takungaeImgup({
formData: {
"path": "artScene/",
"name": value
},
url: appServer + "/ajax/uploadPic.htm",
success: function(data) {},
error: function(err) {
alert(err);
}
});感谢网友(魏崽这二货)补充的方法
后台配合imgPlugin.js然后调用下面方式,path如果后台设置这里不需要传值,否则后台要get path , name为图片存数据库字段多图加[],url为后台控制器路径。成功后,控制器里的返回值仔细看imgplugin.js的uploadImg()方法,需要返回data.error=0和data.url(图片路径),
$("#file").takungaeImgup({
formData: {
"path": "artScene/",
"name": "img[]"
},
url: appServer + "/ajax/uploadPic.htm",
success: function(data) {},
error: function(err) {
alert(err);
}
});path为图片存放路径
<input id="taglocation" name="taglocation" value="" type="hidden"> <input id="tags" name="tags" value="" type="hidden">
这两句貌似多余的,每个上传图片的section都有。
就仔细看imgplugin.js的uploadImg()方法好了,
url: appServer + "/ajax/uploadPic.htm", success: function(data) {}, error: function(err) {
alert(err);这里的success,error都不需要设置,只要设置下url就行了,比如url:'index/imgupload'不过手机上传没有图片压缩功能,所以电脑上用用可以,手机还是不友好。
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(480)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
qq84722385 0
2019/6/4 9:38:45
-
引入imgPlugin.js后毫无反应!!!!
lplplplplplp 0
2019/6/3 0:08:17
move_uploaded_file($_FILES['file']['tmp_name'],'xxxxxxxxxxxxxxxxxxxxxxxxxx');回复
lplplplplplp 1
2019/6/3 0:04:18
setTimeout(function() {
var arr = [];
$("input[name='img[]']").each(function() {
arr.push($(this).val());
})
console.log(arr);
}, 5000);获得返回的路径数组
笑容vs 0
2019/5/17 9:48:57
-
怎么提交不到后台,接口返回200,后台要怎么接收
迪迪_cdws 0
2019/4/10 18:33:32
-
下载完了,浪费了jq币,改了一堆问题,都不如自己写了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔