

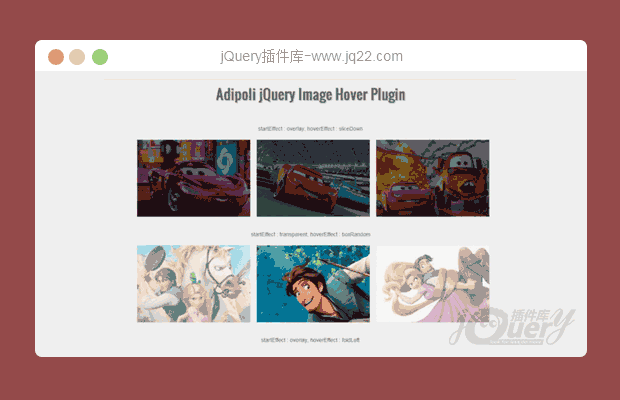
插件描述:Adipoli是一个使用html5实现了鼠标移到图片上对图片的显示效果进行切换的 jQuery 插件。
Adipoli是一个使用html5实现了鼠标移到图片上对图片的显示效果进行切换的 jQuery 插件。
使用步骤
js引用
<script src="js/jquery-1.7.1.js" type="text/javascript"></script> <script src="js/jquery.adipoli.min.js" type="text/javascript"></script>
图片显示效果6种显示方式
<script>
$(function(){
$('.row1').adipoli({
'startEffect' : 'normal',
'hoverEffect' : 'popout'
});
$('.row2').adipoli({
'startEffect' : 'overlay',
'hoverEffect' : 'sliceDown'
});
$('.row3').adipoli({
'startEffect' : 'transparent',
'hoverEffect' : 'boxRandom'
});
$('.row4').adipoli({
'startEffect' : 'overlay',
'hoverEffect' : 'foldLeft'
});
$('.row5').adipoli({
'startEffect' : 'transparent',
'hoverEffect' : 'boxRainGrowReverse'
});
$('.row6').adipoli({
'startEffect' : 'grayscale',
'hoverEffect' : 'normal'
});
});
</script>html中引用对应的css
<div class="effect-container"> <div class="effect-details">startEffect : overlay, hoverEffect : sliceDown</div> <img class="img-style row2" src="img/gallery-images/2_1.png"/> <img class="img-style row2" src="img/gallery-images/2_2.png"/> <img class="img-style row2" src="img/gallery-images/2_3.png"/> </div>
参数配置
imageOpacity:不透明图像启动效果是透明的或重叠时,会考虑
animSpeed:动画效果的速度
fillColor :覆盖颜色
textColor :文本颜色
overlayText:默认的HTML显示在覆盖
slices:片数片动画
boxCols:一排箱数箱动画
boxRows:行数箱动画
popOutMargin:保证金图像弹出式视窗
popOutShadow:暗影长度弹出式视窗形象。影子的作品文字阴影CSS的浏览器支持。
开始效果:
transparent:透明
normal:正常
overlay:覆盖
grayscale:灰度
悬停效果:
normal
popout
sliceDown
sliceDownLeft
sliceUp
sliceUpLeft
sliceUpRandom
sliceUpDown
sliceUpDownLeft
fold
foldLeft
boxRandom
boxRain
boxRainReverse
boxRainGrow
boxRainGrowReverse
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔