

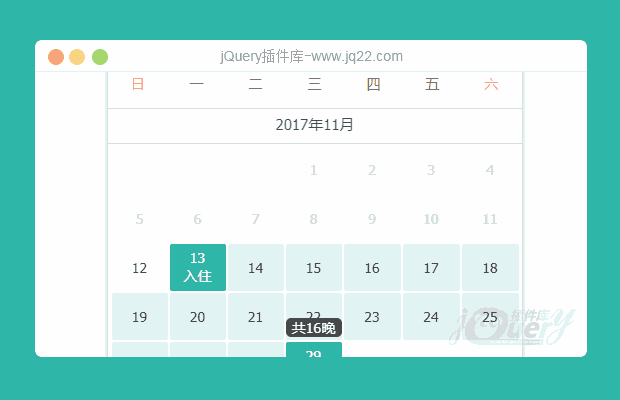
插件描述:插件仿美团的日期选择插件,有需要的可以下载看看
更新时间:2018/2/10 上午9:40:28
更新说明:修改了评论中的bug,将index.html中的index : 4, //展示的月份个数 改为index:2,就会出现年份20的情况,具体改动位置在data.js中的118行:
for (var i = 0; i < 4; i++) {
var select = i;
startDayArrayYear.push(startDayArrays[select])
}就是把i< me.index这个改为i< 4就可以了
更新时间:2018/1/31 上午11:28:25
更新说明:谢谢热心老哥的帮忙指出bug和修改方案,bug是刚好29号,就会连着出现两个3月份,修改了date.js:
currentDate.setDate(1) currentDate.setMonth(currentDate.getMonth() + select) 还有index.html中添加了阻止默认冒泡e.stopPropagation(), e.preventDefault(), 具体如下: $('#firstSelect').on('click', function(e) {
e.stopPropagation();
e.preventDefault();
$('.mask_calendar').show();
});
$('.mask_calendar').on('click', function(e) {
e.stopPropagation();
e.preventDefault();
if (e.target.className == "mask_calendar") {
$('.calendar').slideUp(200);
$('.mask_calendar').fadeOut(200);
}
})更新时间:2017/11/28 上午9:14:10
更新说明:解决弹窗打开之后直接点确认的话显示的天数就没了
更新时间:2017/11/20 上午8:55:09
更新说明:解决了只选一个,提示出选择离店日期,然后往下滑,这个提示不被上面的盖住,也就是z-index优先级问题
更新时间:2017/11/11 上午9:55:16
更新说明:解决点击空白处隐藏日期
配置如下:
$('#firstSelect').calendarSwitch({
selectors: {
sections: ".calendar"
},
index: 4, //展示的月份个数
animateFunction: "fadeToggle", //动画效果
controlDay: true, //知否控制在daysnumber天之内,这个数值的设置前提是总显示天数大于90天
daysnumber: "10", //控制天数
comeColor: "#2EB6A8", //入住颜色
outColor: "#2EB6A8", //离店颜色
comeoutColor: "#E0F4F2", //入住和离店之间的颜色
callback: function() { //回调函数
/*var startDate = $('#startDate').val().replace(/[^0-9]/ig, "");
var endDate = $('#endDate').val().replace(/[^0-9]/ig, "");
var NumDate = endDate-startDate;*/
var startDate = $('#startDate').val();
var endDate = $('#endDate').val();
startDate = startDate.replace(/-/g, '/');
var date1 = new Date(startDate);
date1 = date1.getTime();
endDate = endDate.replace(/-/g, '/');
var date2 = new Date(endDate);
date2 = date2.getTime();
var NumDate = parseInt(date2) - parseInt(date1);
//计算晚数
$('.NumDate').text(NumDate / 1000 / 60 / 60 / 24);
$('.mask_calendar').fadeOut(200);
/*$('.body_box').css({
'position':'static'
});*/
$('html').css({
"overflow": "auto"
});
$('body').css({
"overflow": "auto"
});
//下面做ajax请求
//show_loading();
// var bdate = $(".datepicker").val().replace("年","-").replace("月","-").replace("日","");
/*$.post("{php echo $this->createMobileUrl('ajaxData')}",{ac:'time', bdate:startDate, day:NumDate, hid:'{$hid}'},function(data){
data = eval("(" + data +")");
if(data.result==1){
location.href = data.url;
} else {
return false;
}
});*/
},
comfireBtn: '.comfire' //确定按钮的class或者id
});
PREVIOUS:
NEXT:
相关插件-日期和时间

时间插件lhgcalendar
lhgcalendar是一功能强大的简单迷你并且高效的弹出日历组件,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+.
日期和时间
讨论这个项目(92)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Almost lover 0
2018/10/27 17:41:12
-
有个bug 一到周六的时候 默认选中的离店日期就错了
自由者―灵1
2019/8/17 11:20:41
date.js 228行 改为把if收起来改为
if ($(this).text() == strDays) {
var r = index;
$(this).append('</br><p class="rz">入住
');
if ($(this).next().text() != "") {
$(this).next().append('</br><p class="rz">离店
');
}
else {
if ($(this).parent().next().length) {
$(this).parent().next().find("td").eq(0).append('</br><p class="rz">离店
');
}
else {
$(".dateTable").eq(1).find("td").each(function(index, el) {
if ($(this).text() != "") {
$(this).append('</br><p class="rz">离店
');
return false;
}
});
}
}
me._checkColor(me.comeColor, me.outColor);
}
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔